自定义动作与函数一、函数说明在触发器中,可以使用官方给出的动作来实现效果,对于那些官方没有提供的动作,则可以通过自定义动作以及自定义函数来实现自定义动作,顾名思义,是用户自己实现的触发器动作。而函数,我们在使用触发器时,早有接触,在配置触发器的参数的时候,常会借助函数来实现效果。
创建触发器
触发器用于管理游戏规则、游戏逻辑、游戏流程等等,可以对地图副本的游戏玩法进行高度的自定义。每个地图包含都可以包含任意数量的触发器。
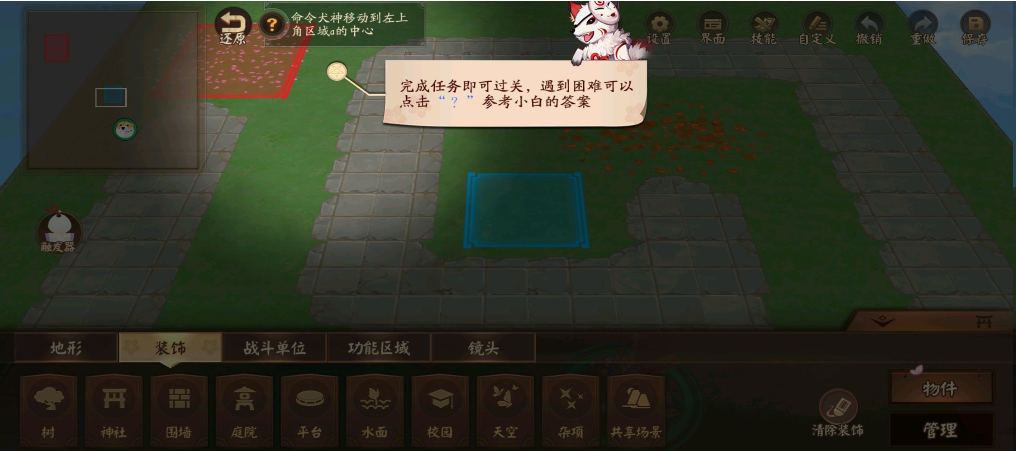
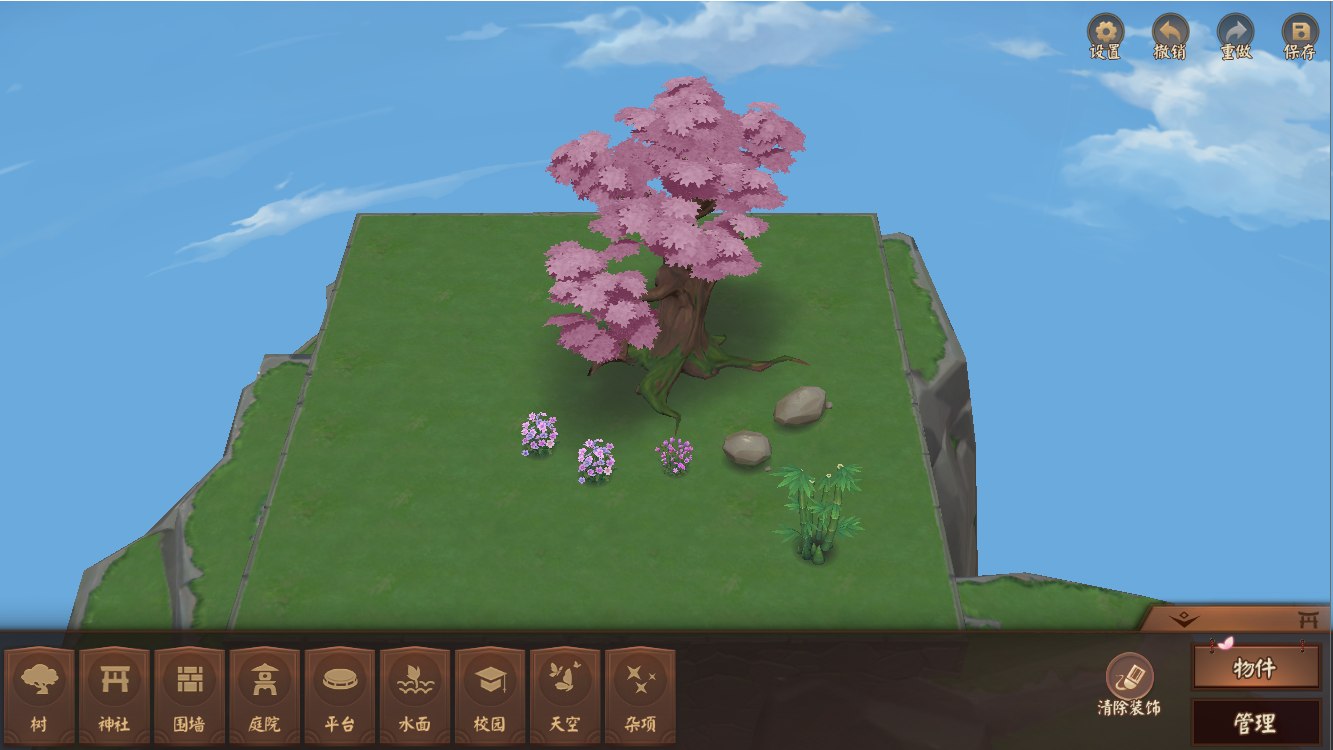
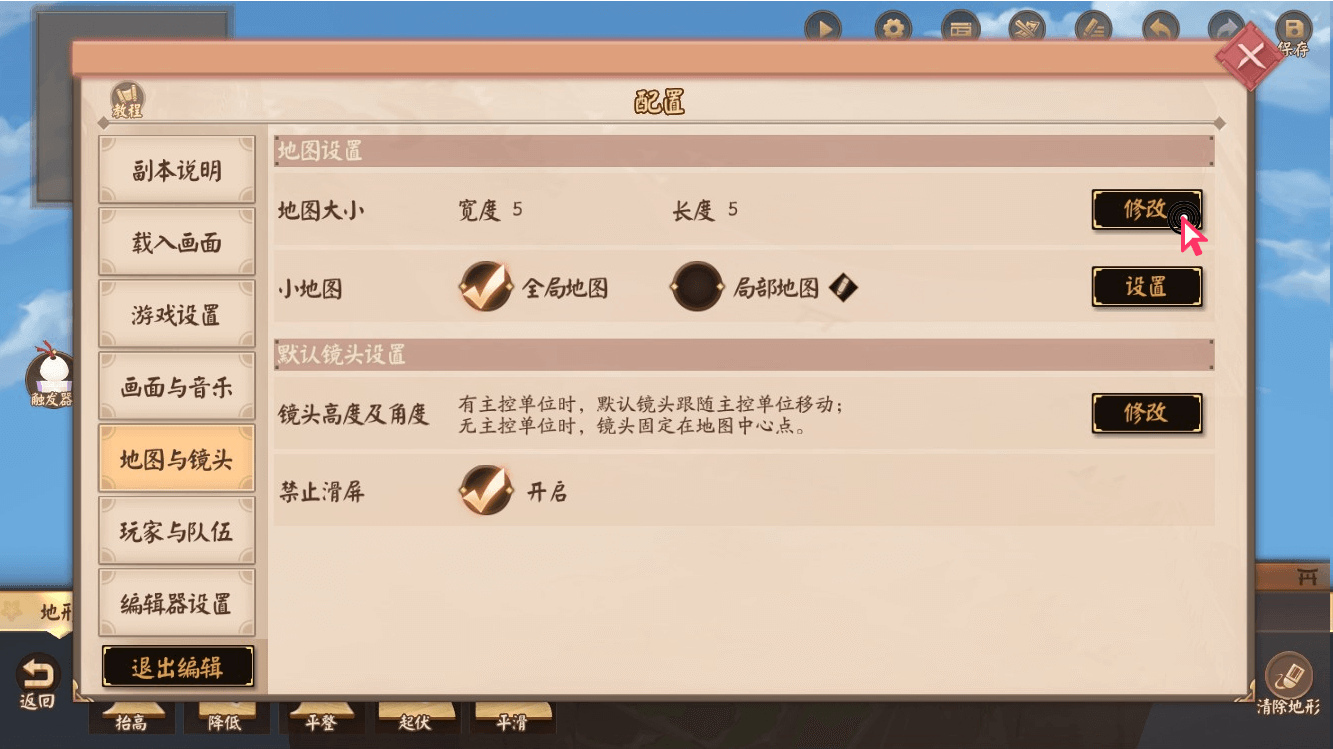
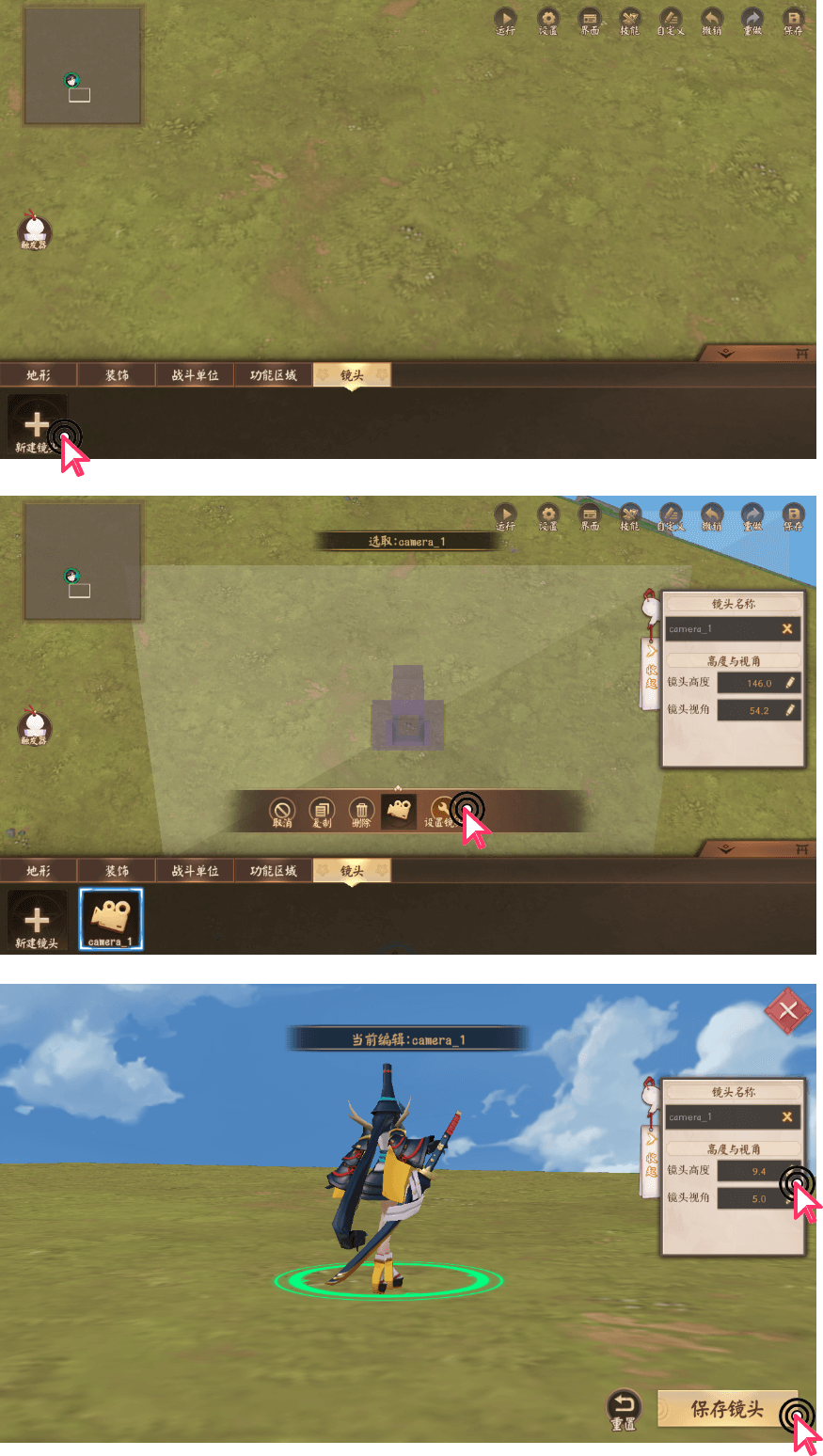
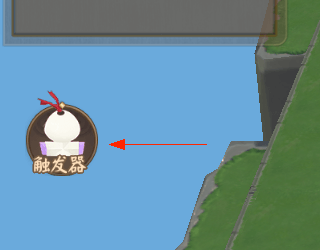
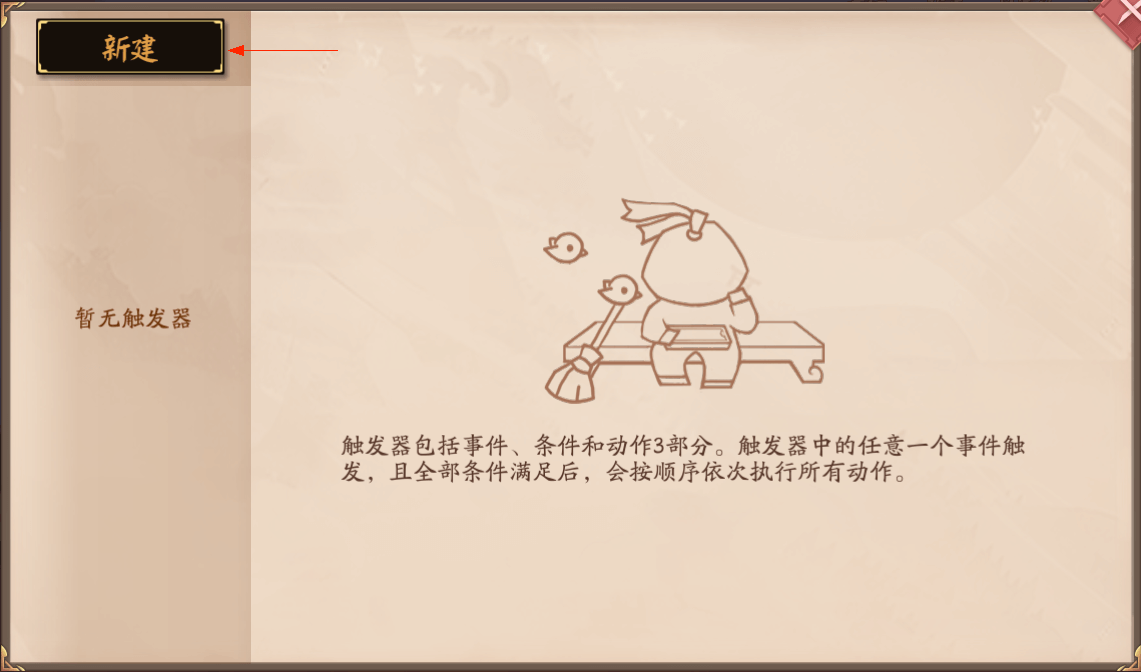
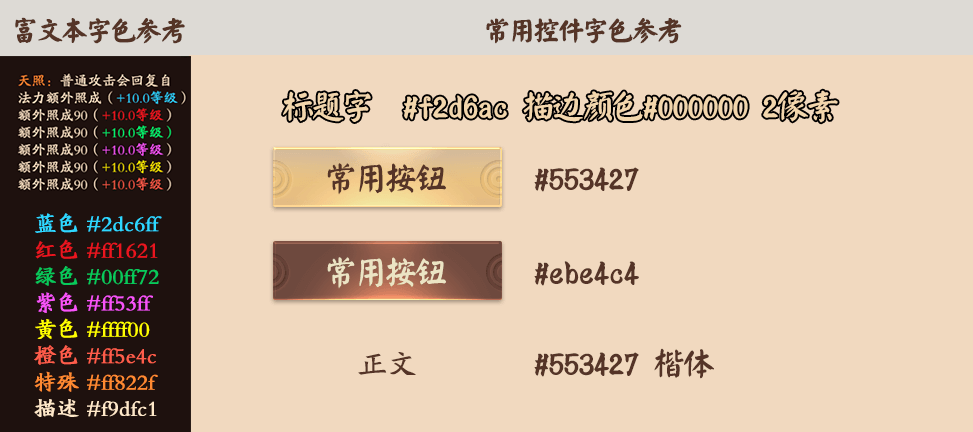
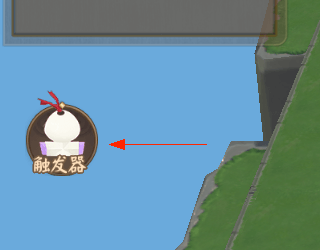
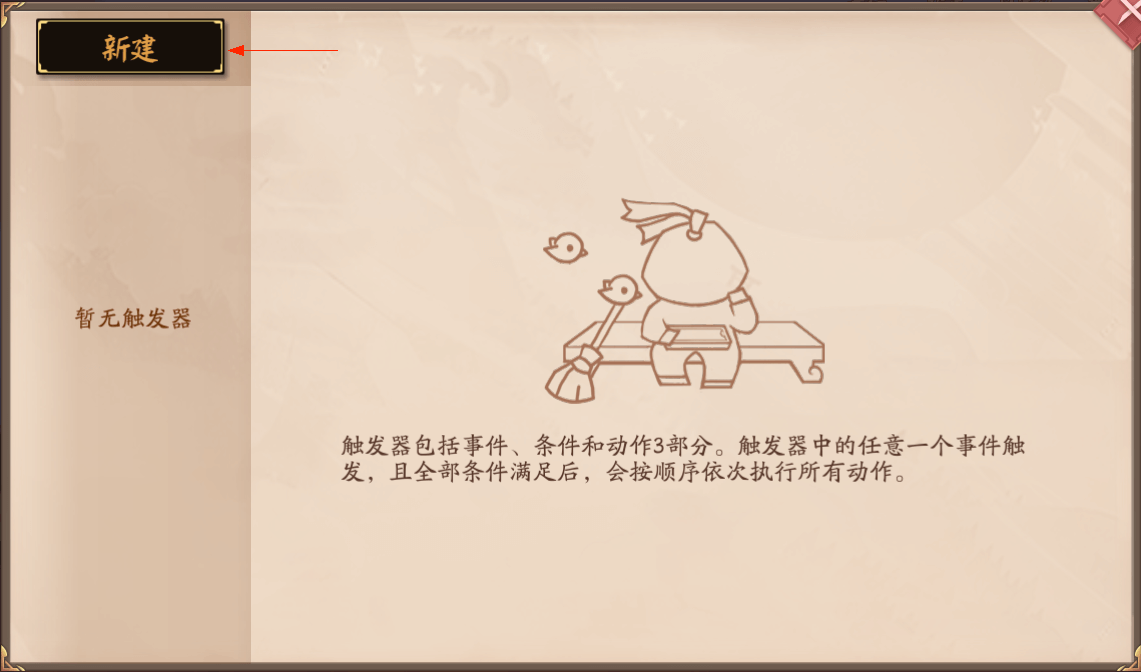
进入Uni编辑器后,只需按顺序点击下图所示按钮,即可创建触发器。


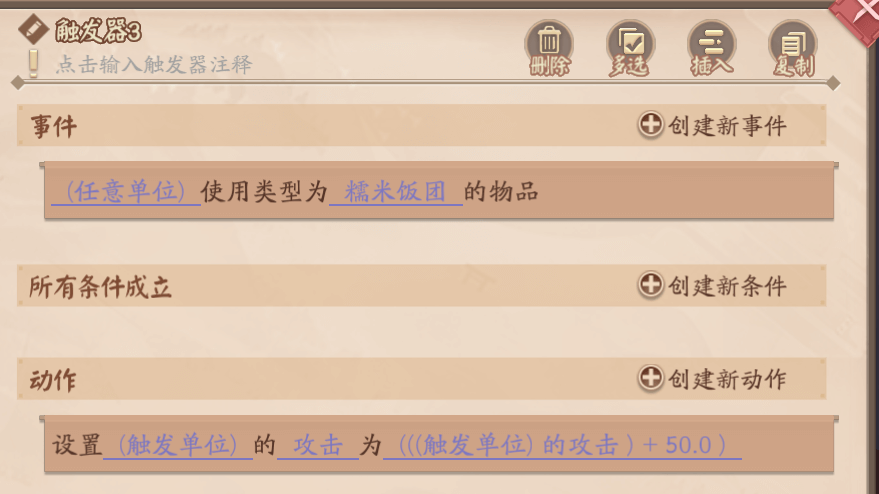
一个触发器通常由3部分组成:事件、条件、动作。
事件:确定触发器在什么时候执行。更多信息请参考『事件』。
条件:可以选择是否添加触发器执行条件,只有条件成立时才会在事件触发时执行触发器动作。更多信息请参考『条件』。
动作:当事件触发、条件成立时会执行的动作列表。更多信息请参考『动作』。
一、事件
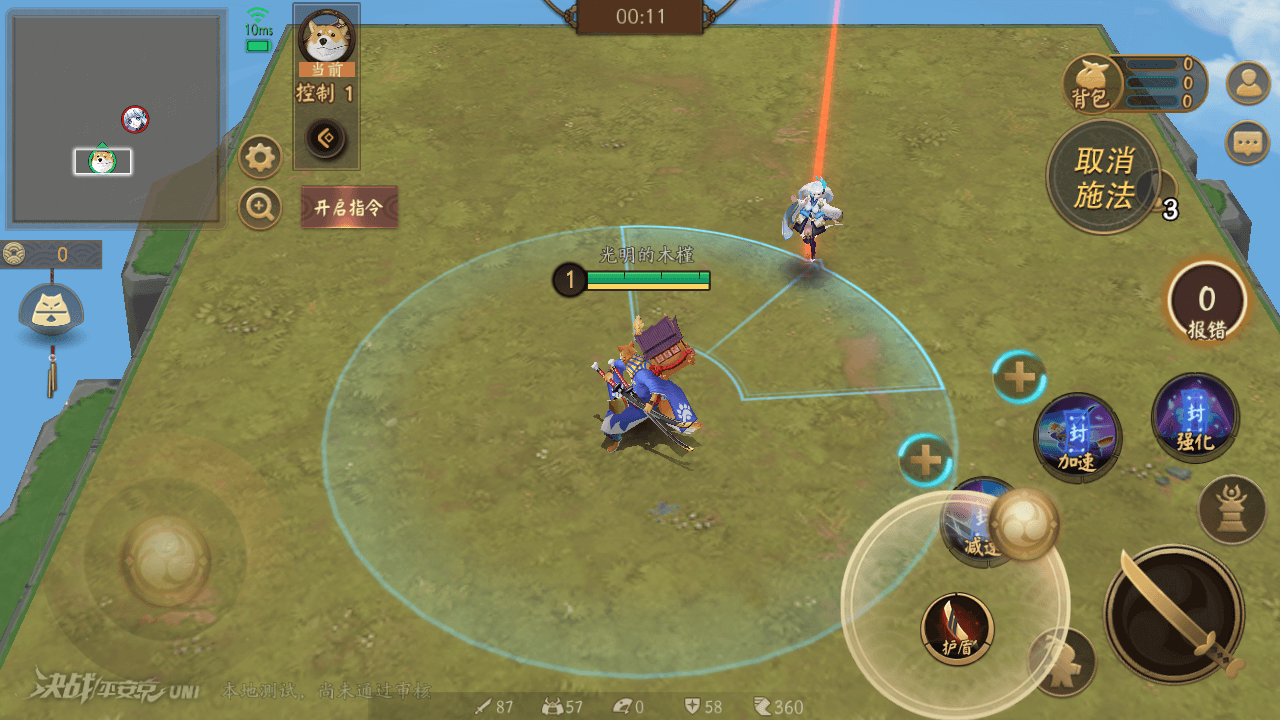
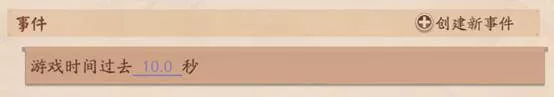
事件会确定当前触发器会在什么时候执行。通常情况下,都需要为触发器添加事件,才能保证触发器的执行。

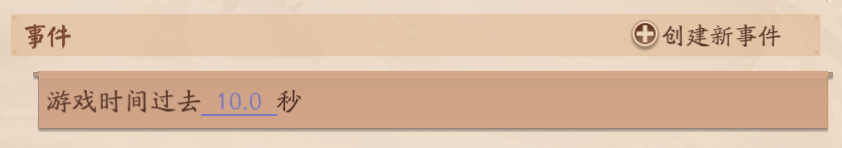
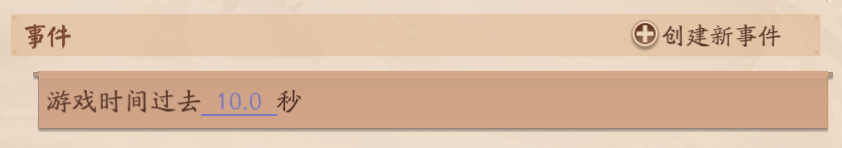
例如上图所示事件,表示当前触发器会在游戏时间过去10.0秒时执行。
多数情况下,一个触发器只有一个事件。当为触发器添加多个事件时,任意一个事件触发都会执行触发器。
关于事件,有2个比较重要的概念:事件注册、触发器副本。
1. 事件注册
在游戏运行的过程中,事件必须注册后才会生效,而且事件只会注册一次。
事件在游戏运行的过程中都是在创建触发器时注册的。而我们目前所讨论到的触发器都是在游戏初始化时创建的。因此我们目前所讨论到的事件都是在游戏初始化时注册的。使用这种事件可以理解为“静态触发器”。关于“动态触发器”,请参考『进阶功能-动态创建触发器』。
2. 触发器副本
在游戏运行的过程中,当事件触发时,就会创建一个触发器副本,每个触发器副本都会评估条件并独立地执行。

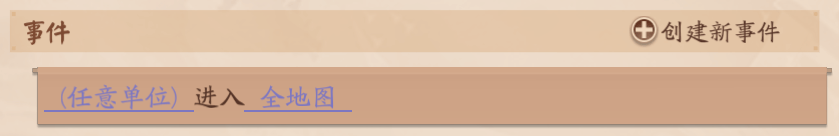
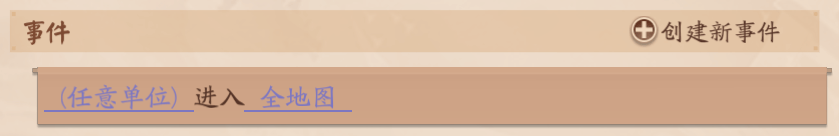
例如上图所示事件,当同时有2个单位unit_0和unit_1进入地图区域时,这2个单位都会触发这个事件,因此就会创建2个独立的触发器副本,这2个副本分别对应unit_0和unit_1的触发器副本,它们是独立执行的,彼此之间不会相互影响。
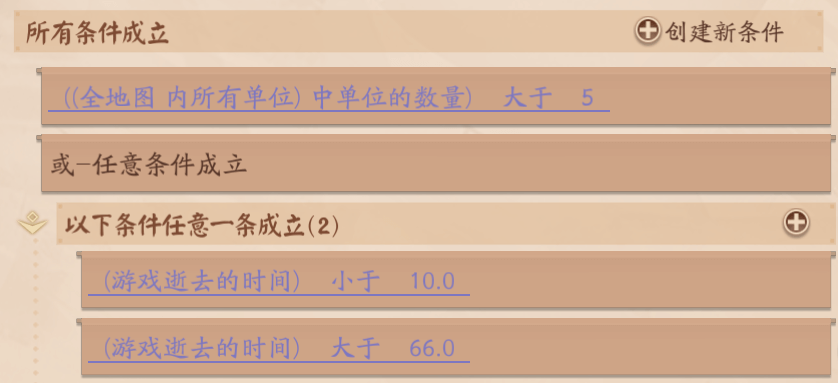
二、条件
为触发器添加了事件后,可以选择为触发器添加一个或多个条件,也可以选择不添加任何条件。事件触发后,只有所有条件都成立时,触发器才会执行动作列表。
若触发器中没有添加条件,则动作列表会在事件触发后立即执行。
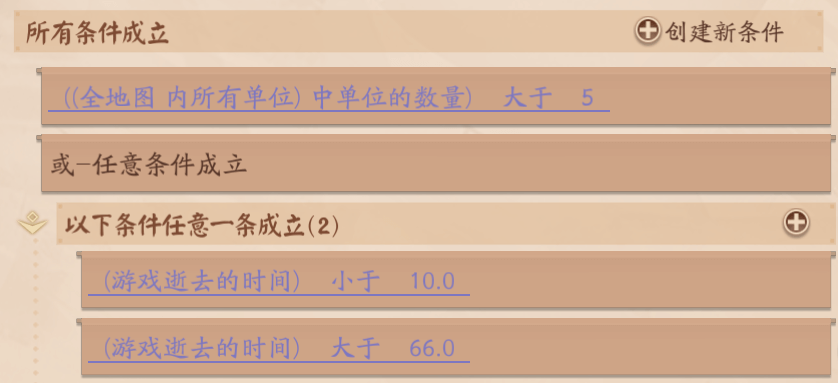
若需要任意一条条件成立时执行动作,则需要将这些条件添加到『或』中。

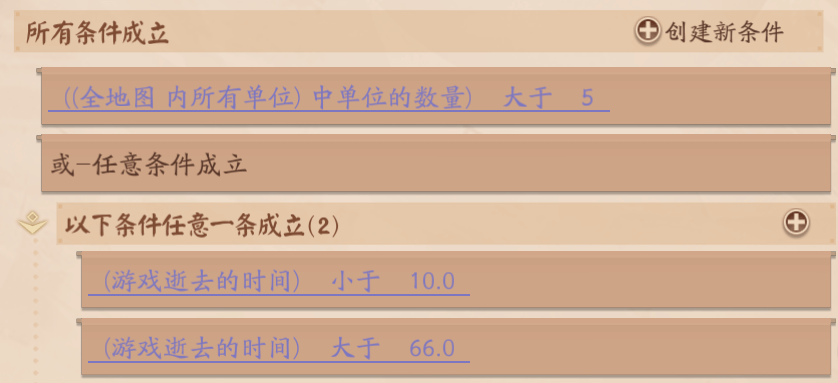
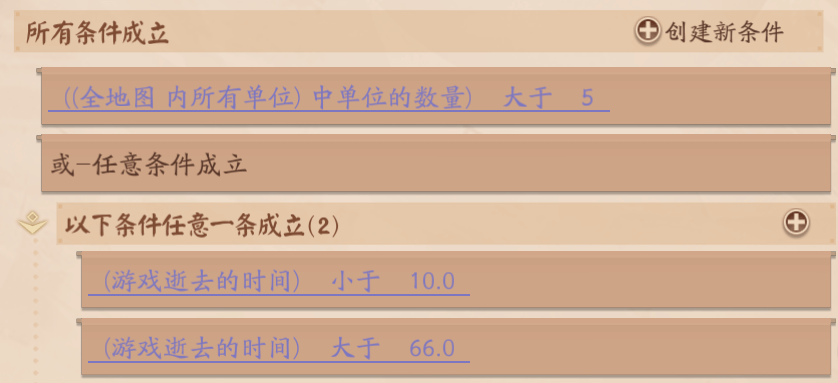
例如上图所示条件表示:当全地图内单位的数量大于5且游戏逝去的时间小于10.0秒,或全地图内单位的数量大于5且游戏逝去的时间大于10.0秒时,条件成立。
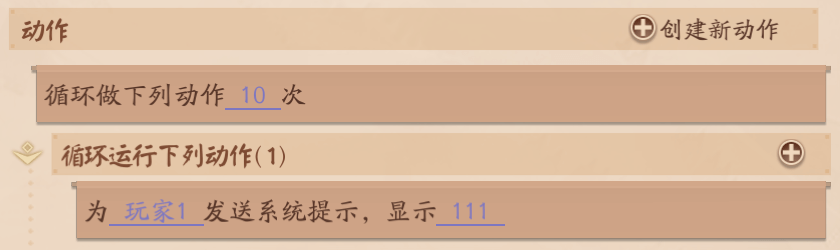
三、动作
当事件触发、条件成立时,触发器就会从上到下依次执行所有动作。
大多数动作都是立即执行且立即完成的。动作完成后,才会执行下一条动作。因此动作列表在执行过程中,不断地执行:『执行、完成、执行、完成、执行….』这个过程。
部分动作执行后会停滞,直到触发某些特殊事件时才会完成并执行下一条动作,这些动作称为『停滞型动作』。关于停滞型动作的更多信息请参考『进阶功能-停滞型动作』。
关于动作,有2种比较特殊的动作:判断动作和循环动作。
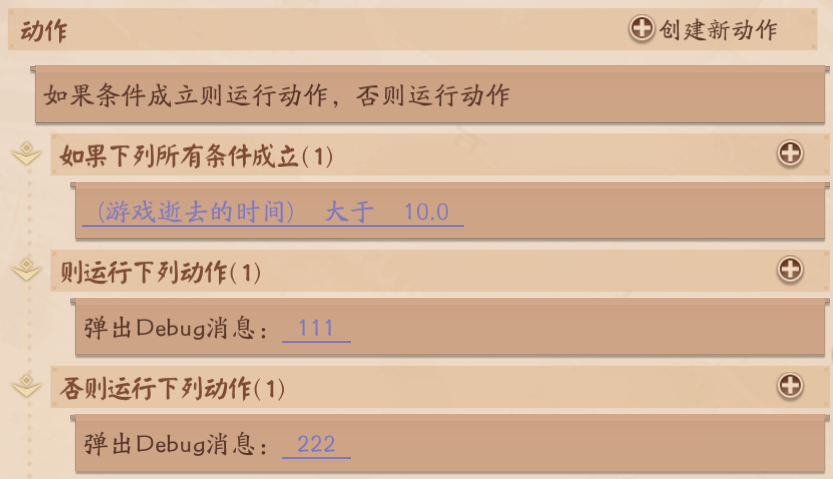
1. 判断动作
判断动作会在动作执行的过程中判断该动作下的条件。若条件成立,则依次执行『则运行下列动作』中的动作;若条件不成立,则依次执行『否则运行下列动作』中的动作。

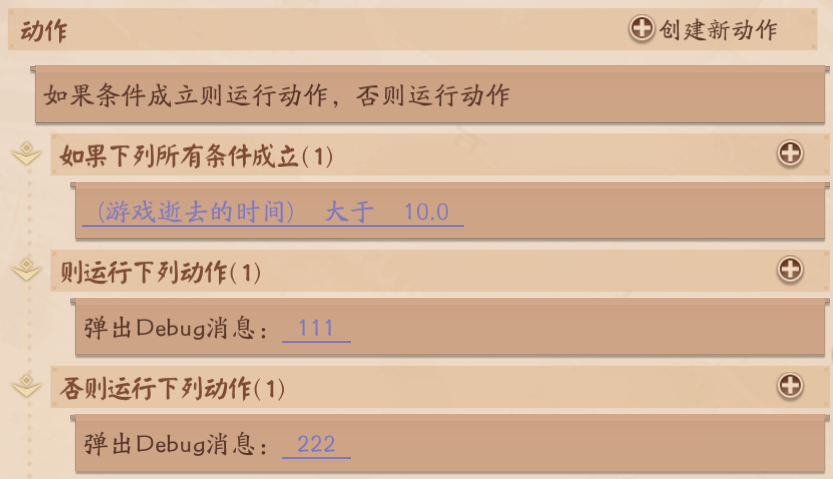
例如上图所示动作:若游戏逝去的时间大于10.0秒,则弹出Debug消息『111』,否则弹出Debug消息『222』。
若不添加任何条件,则执行『则运行下列动作』中的动作。
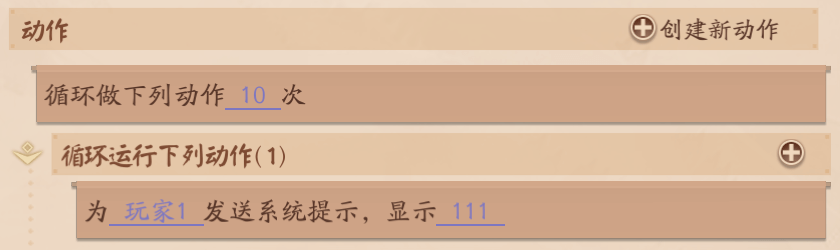
2. 循环动作
循环是一个在触发器编辑过程中只出现一次,但在游戏运行的过程中可能会连续执行多次的动作列表。循环中的动作列表会执行特定的次数,其执行顺序也是从上到下依次执行,执行到最后一个动作时,若仍未达到设定的执行次数,则会继续从动作列表中的第一个动作开始执行。

例如上图所示动作:会为玩家1弹出10条内容为『111』的系统提示。
需要注意,在使用循环的过程中,请尽量避免高频执行会影响客户端显示的动作(例如循环1000万次显示图片),避免在游戏运行的过程中造成客户端闪退的现象。
四、参数
参数是事件、条件、动作中的输入值,是一种信息,或如何获取信息的指令。
参数的类型非常多,有整数、浮点数、字符串、单位、玩家、区域、点、物品等等。

例如上图所示的事件中,『10.0』就是为这个事件输入的一个参数,它是一个浮点数参数,其值为10.0。这个『10.0』就是一种信息,通过编辑者的直接输入而获取。
有的时候,参数并不直接输入信息,而是输入信息的获取指令(使用变量或函数)。

例如上图所示的条件中,『((全地图 内所有单位)中单位的数量)』是一个参数,它是一种信息的获取指令,是一个函数,一个整数参数,其值为全地图区域中单位的数量。『(游戏逝去的时间)』也是一个函数,一个浮点数参数,其值为游戏已经逝去的时间。
变量也是一种信息的获取指令,更多信息参考『变量』。
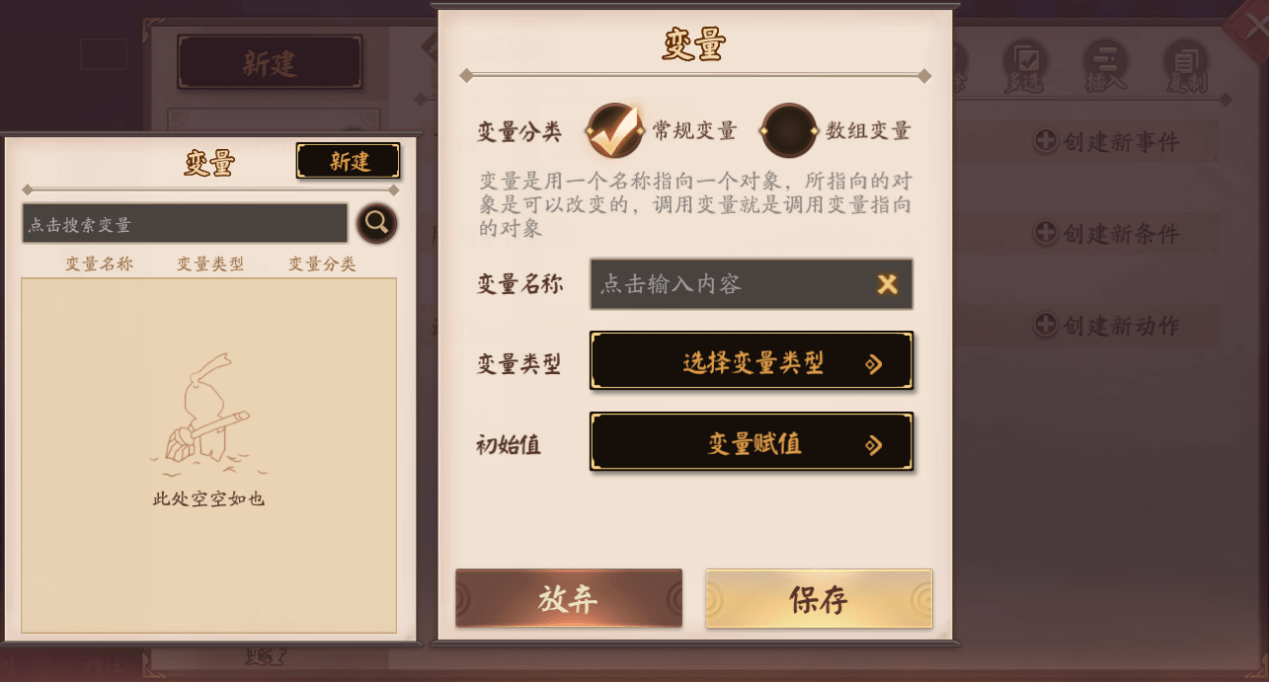
五、变量
变量用于储存参数的值。绝大多数参数的值都能以变量的形式储存。
Uni编辑器中有4种类型的变量:全局变量、数组变量、局部变量、自定义属性。
1. 全局变量
全局变量是一种在整个游戏运行的过程中都能被获取或修改的变量。一个独立的全局变量,在游戏运行的过程中是唯一的,其值被修改后,再次获取其值时,获取到的是被修改后的值。
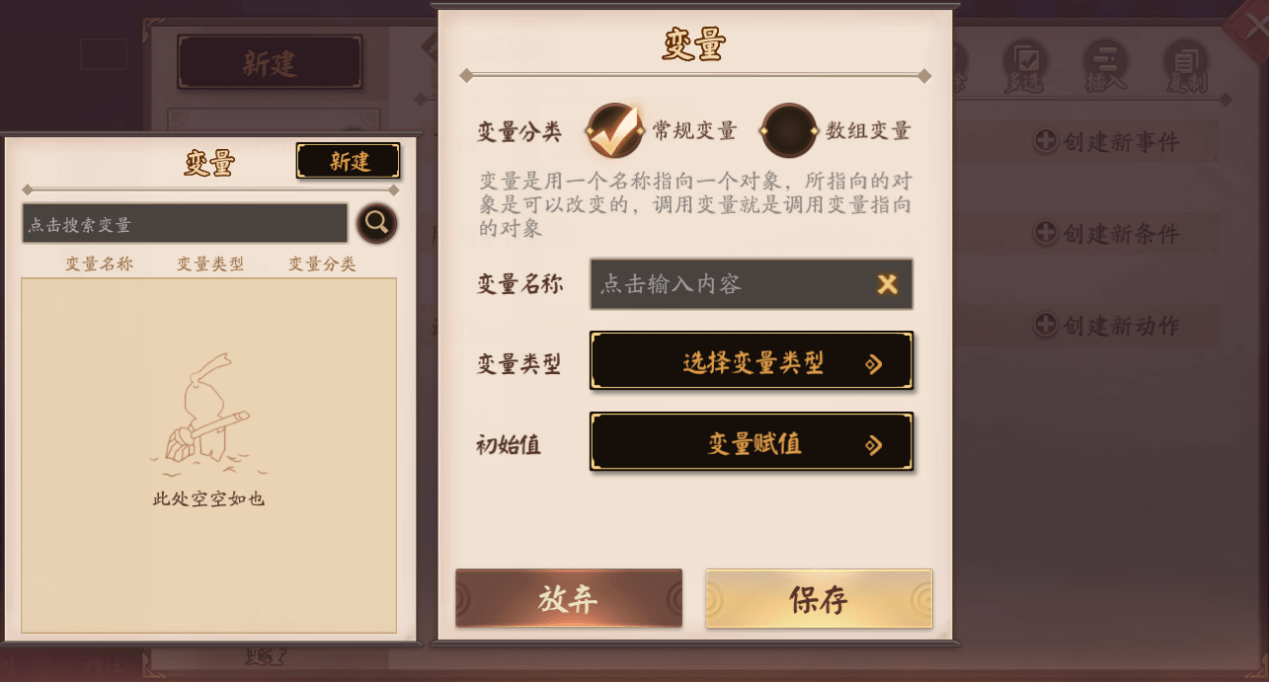
使用全局变量前,需要先声明全局变量。只需在触发器界面中点击右下角的『X』,然后在二级界面中点击『新建』,再在变量分类中勾选『全局变量』,并配置相关变量信息,即可声明全局变量。

声明全局变量后,可以对全局变量实现以下2种操作。
赋值:使用『变量-变量赋值』动作即可对全局变量进行赋值、修改。
读取:在配置参数时选择『读取全局变量』,即可读取全局变量的值。
需要注意的是,在游戏运行的过程中,全局变量是在游戏初始化、创建触发器之前就已经创建了。也就是说,全局变量的创建和初始值的赋值比事件注册还要早,因此可以在事件中引用全局变量。尽管如此仍然需要注意,由于事件只注册一次,即使在游戏过程中改变了全局变量的值,也不会改变事件。如果确实需要改变事件,则需要动态注册新的事件,详情请参考『进阶功能-动态创建触发器』。
2. 数组变量
数组变量是多个同类型全局变量的有序列表。
使用数组变量前,需要先声明数组变量。流程与声明全局变量基本一致,但需要在变量分类中勾选『数组变量』。数组变量的创建与赋值时机与全局变量相同。
关于数组的初始值:在游戏初始化进行数组变量的创建与赋值时,会为数组的每一个位置的值都设为初始值。
数组可以实现以下8种操作。
赋值:使用『变量-数组变量赋值』动作即可对数组变量进行赋值、修改。
读取:在配置参数时选择『读取数组变量』,即可读取数组变量的值。
添加对象:使用『变量-数组添加对象』动作即可在数组的末尾添加一个对象,并对该对象赋值,使用后数组的大小会增加1。
移除对象:使用『变量-数组移除对象』动作即可移除数组中特定下标(特定位置)的对象,同时原本在该下标之后的对象会保持原来的顺序整体前移1个位置,使用后数组的大小会减少1。
插入对象:使用『变量-数组插入对象』动作即可在数组的特定下标中插入一个对象,并对该对象赋值,同时原本处于该下标位置的对象以及该下标之后的对象会保持原来的顺序整体后移1个位置,使用后数组的大小会增加1。
数组翻转:使用『变量-数组翻转』动作即可将数组原地翻转。
数组排序:使用『变量-数组排序』动作即可根据数组中储存的值的大小进行排序,但需要数组中所储存的是数字时才能实现这种操作。
随机重排数组:使用『随机-随机重排数组』动作即可将数组中储存的值随机打乱顺序,其中数组中的每个值在数组中每个位置的概率是相等的。
关于数组,还有2个需要注意的点:
1) 在Uni编辑器中,数组的下标从1开始;
2) 声明数组变量时,数组的大小不能大于128,如果需要更大的数组,需要进行『添加对象』、『插入对象』等操作;
3. 局部变量
局部变量是一种只在当前触发器执行过程中可以被获取或修改的变量。
使用局部变量前,需要先声明局部变量。使用『变量-设置局部变量』即可声明局部变量。
局部变量可以实现以下2种操作。
赋值:使用『变量-设置局部变量』即可对局部变量进行赋值、修改。
读取:在配置参数时选择『读取局部变量』,即可读取局部变量的值。
关于局部变量,有2个比较重要的概念:局部变量独立于各个触发器副本、局部变量在创建触发器时会进行快照。
1) 局部变量独立于各个触发器副本
在『事件』中有提到,在游戏运行的过程中,当事件触发时,就会创建一个触发器副本,每个触发器副本都会评估条件并独立地执行。而局部变量在每个触发器副本中是彼此独立的,每个触发器副本中的同名局部变量并不会互相影响。
2) 局部变量在创建触发器时会进行快照
在创建触发器时,若使用已经声明过的局部变量,会对局部变量的值进行快照。详情请参考『进阶功能-动态创建触发器』。
4. 自定义属性
自定义属性是一种在获取信息时,除了变量名,还需要一个key的全局变量。自定义属性实现了一种key-value的映射关系。
数组变量可以理解成一种特殊的自定义属性,因为我们在获取数组变量的值时,除了变量名,还需要一个下标,这个下标可以理解成一个类型为整数的key。而在自定义属性中,key除了可以是整数,也可以是浮点数、字符串、单位等等。
使用自定义属性前,需要先声明自定义属性。使用『变量-设置自定义属性』即可声明自定义属性。在这个动作中,第2个参数就是key,第5个参数就是value,第3个参数就是变量名。
自定义属性可以实现以下2种操作。
赋值:使用『变量-设置自定义属性』即可对自定义属性进行赋值、修改。
读取:在配置参数时选择『读取自定义属性』,即可读取自定义属性的值。
进阶功能
一、 动态创建触发器
在游戏运行的过程中,通常情况下触发器都是在地图初始化时创建的,因此事件也通常是在地图初始化时注册的。然而有时会遇到需要在非游戏初始化时注册事件的情况。例如在游戏运行的过程中创建了一个单位,并为这个单位注册一个『任意单位进入其范围』的监听事件。在这种情况下,就需要用到动态创建触发器的功能。
使用『触发器-创建触发器』动作,即可动态创建触发器。
在动态创建触发器的过程中,需要注意使用不同类型的变量的区别。动态创建触发器的过程中使用全局型变量(全局变量、数组变量、自定义属性),使用了这些变量的参数所使用的仍然是这个变量的引用(即信息的获取指令),而不是变量的值;创建过程中使用局部变量,则会进行快照,使用了局部变量的参数所使用的是变量的值,而不是变量的引用。
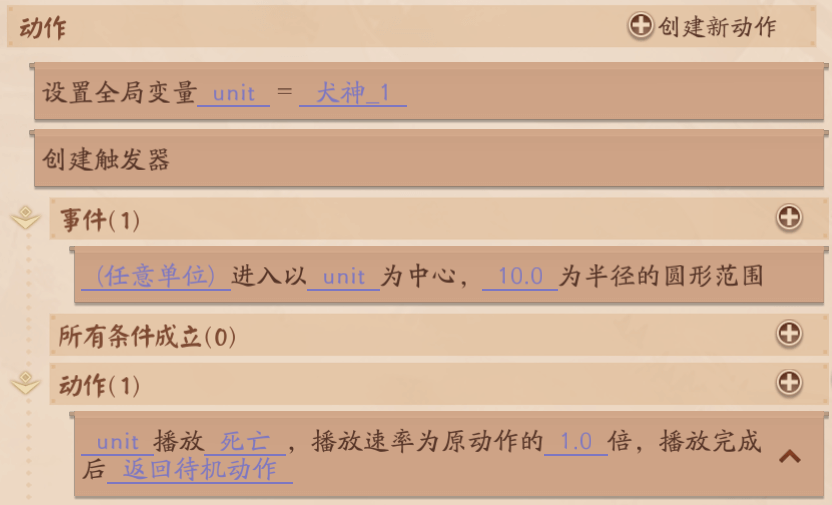
要理解这个区别,可以看下面的这个例子。

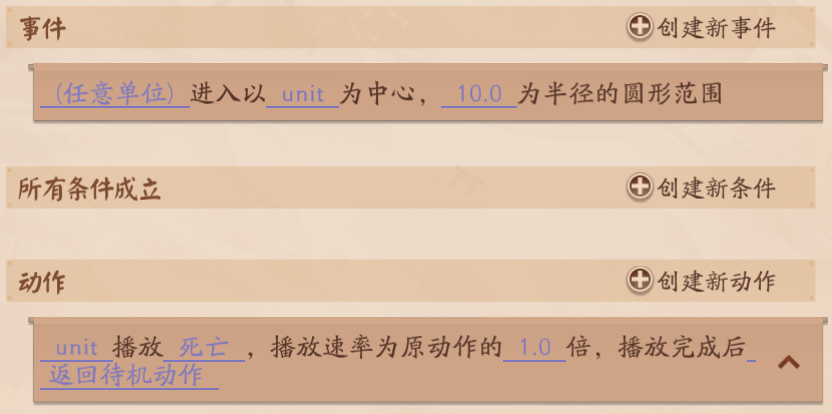
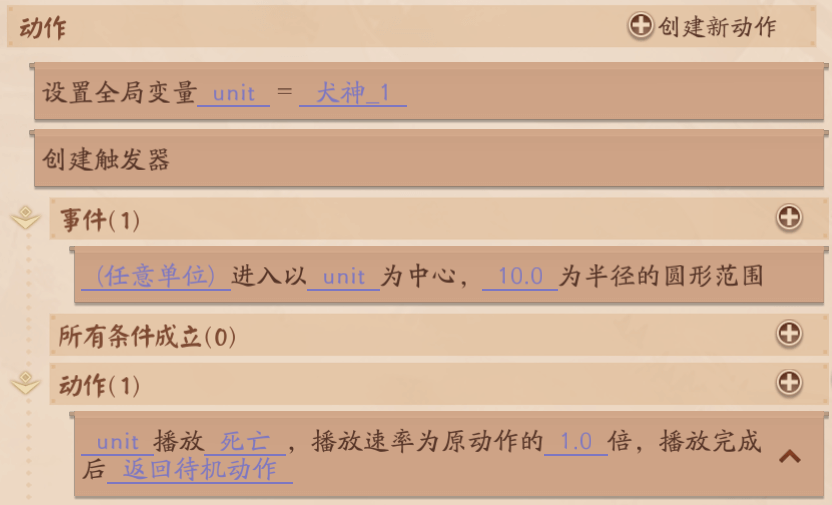
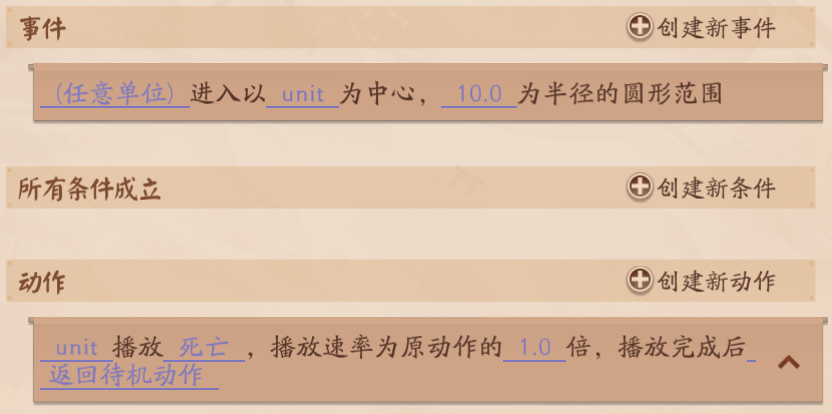
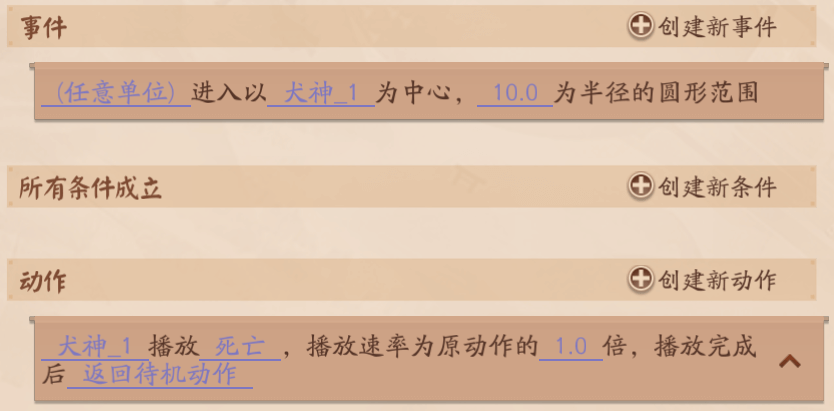
如上图所示创建触发器,所创建的其实是一个这样的触发器:

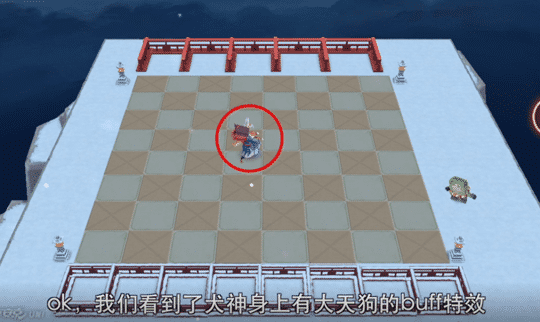
可以看到,在创建触发器时,由于『unit』是一个全局变量,在使用了『unit』的事件和动作中保存的仍然是这个变量的引用。因此,在注册事件时,『unit』使用的是注册事件时『unit』的值,即『犬神_1』。而事件触发时,播放死亡动作的是『unit』,至于到底是哪个单位播放死亡,取决于事件触发时『unit』的值。
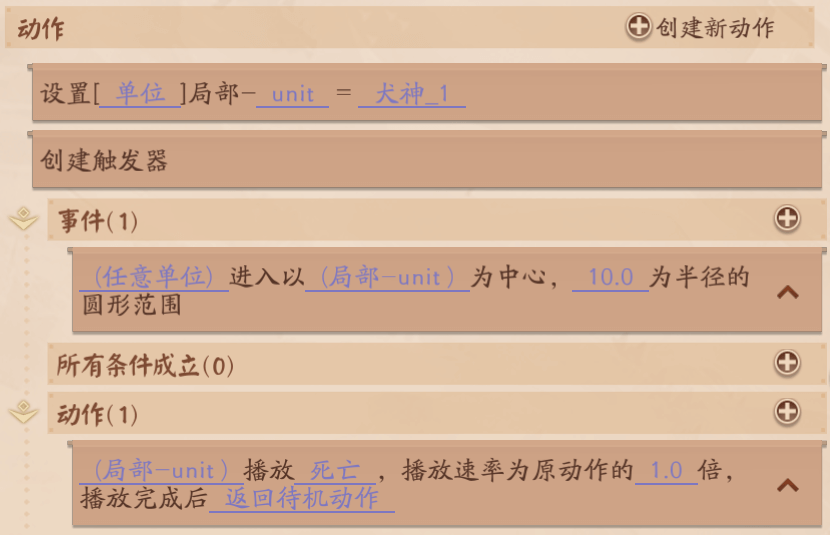
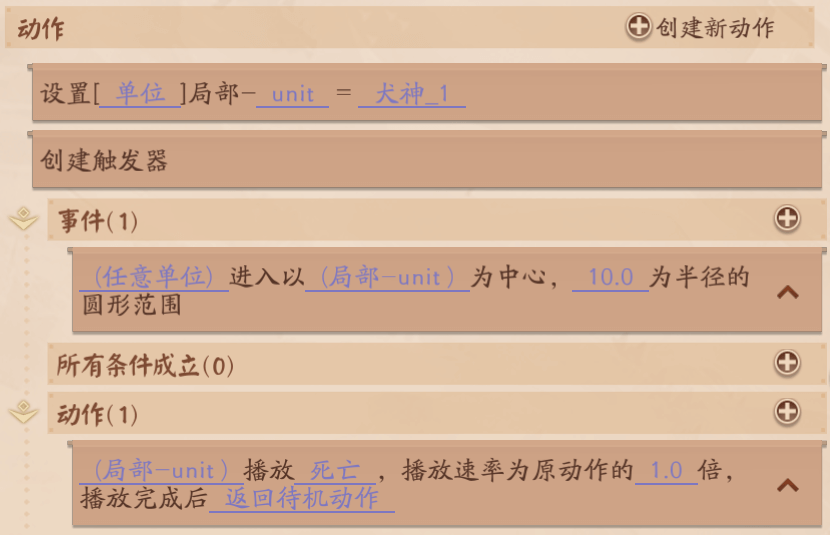
然而,另一种情况下,如果创建触发器时使用的是局部变量:

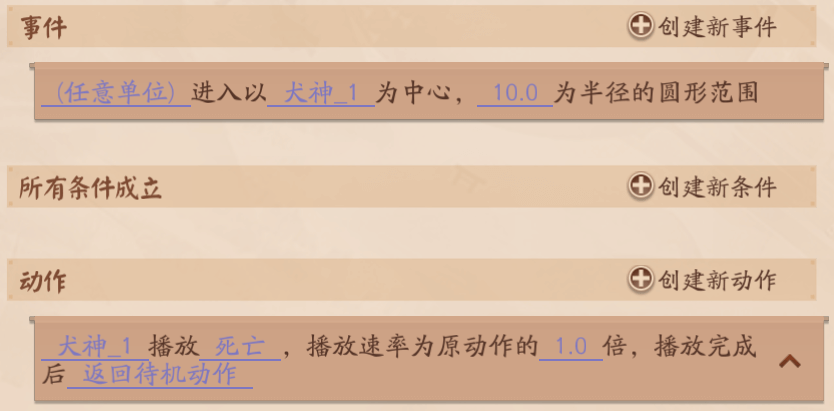
如上图所示创建触发器,所创建的其实是一个这样的触发器:

可以看到,在创建触发器时,由于『unit』是一个局部变量,在使用了『unit』的事件和动作中保存的是这个变量的值。因此,在注册事件时,直接把『犬神_1』作为参数用于注册事件。而事件触发时,播放死亡动作的也一直是这个『犬神_1』。
综上,在动态创建触发器时,需要根据具体需求合理运用不同类型的变量。
二、计时器
计时器是一种特殊的触发器,其事件为计时器到期事件。计时器到期后,就会和触发器一样,从上到下依次执行动作列表中的动作。
计时器可以实现以下4种操作。
运行:使计时器进入运行状态。
暂停:使运行中的计时器暂停。
重置:重置计时器以运行的时间,原本运行中的计时器重置后会继续运行,原本暂停的计时器重置后会继续暂停。
设置计时周期:重新设置计时器的计时周期,但使用后会重置并暂停计时器。
需要特别注意的是,因为计时器是一种特殊的触发器,所以在创建计时器的过程中,如果需要使用父触发器中的参数,需要利用局部变量的快照功能,先设置局部变量,再在计时器中调用局部变量。
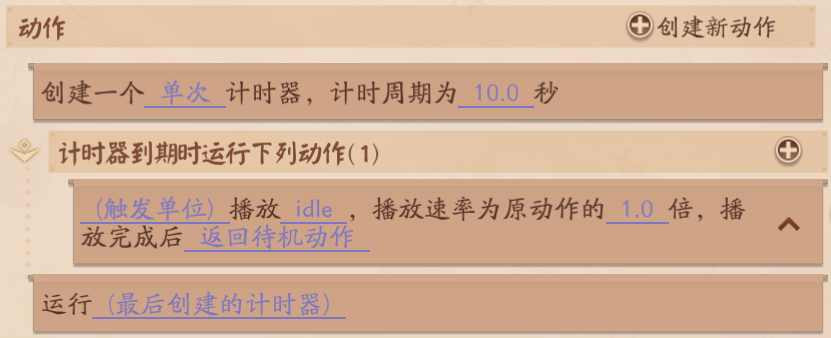
要理解这一点,可以看下面的这个例子。

这个例子中想要实现的规则是,当父触发器的事件触发时,让触发单位在10.0秒后播放死亡动作。
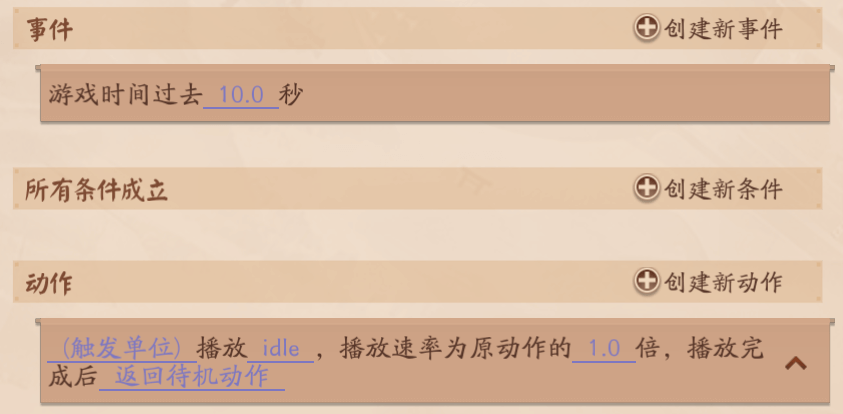
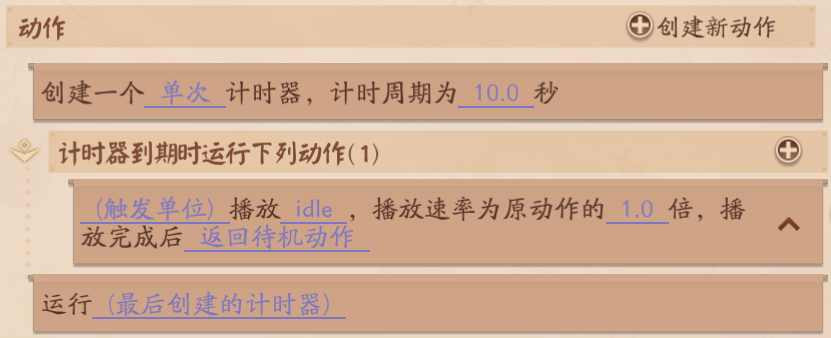
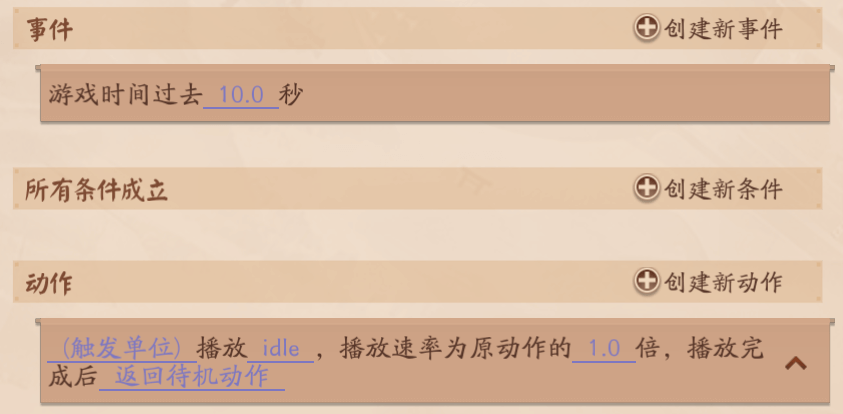
这个例子的写法看起来似乎没问题,然而其实是错误的。因为计时器是一种特殊的触发器,像这样创建并运行计时器,实际上是创建了下图所示的触发器。

这样就能看出问题了:这个事件触发时并没有触发单位,不能这么实现。
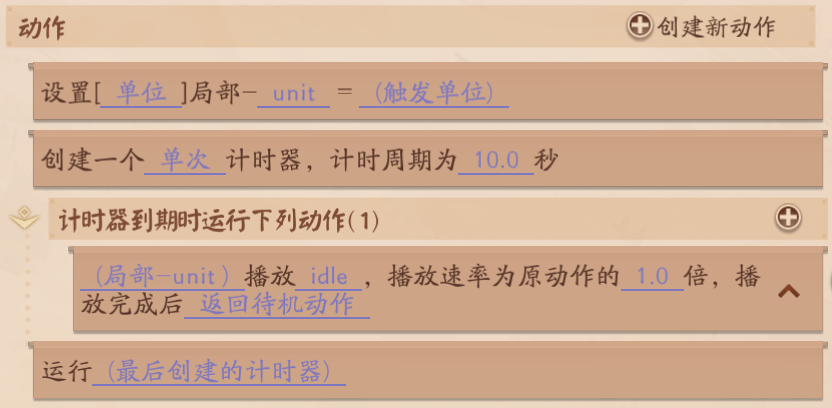
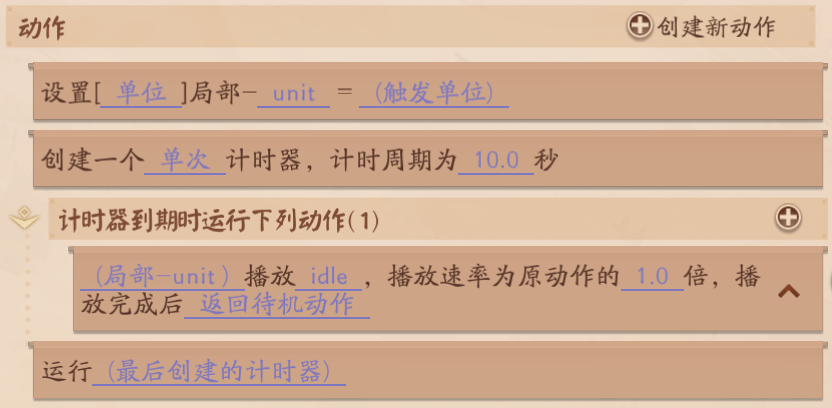
因此当需要使用父触发器中的参数时,就要利用局部变量的快照功能,先设置局部变量的值,再在计时器中调用局部变量。这样在创建的计时器中才能读取到正确的值。如下图所示。

三、 停滞型动作
大多数动作都是立即执行且立即完成的,部分动作执行后会停滞,直到触发某些特殊事件时才会完成并执行下一条动作,这些动作称为『停滞型动作』。
停滞型动作目前有如下4种:时间-等待、显示-停滞型单位对话框、显示-停滞型立绘对话框、触发器-运行触发器。
时间-等待:执行后停滞,直到停滞后的时间达到动作中所设定的时间时,才会完成并执行下一条动作。
显示-停滞型单位对话框、显示-停滞型立绘对话框:执行后停滞,直到对话框被关闭时,才会完成并执行下一条动作。
触发器-运行触发器:执行后停滞,直到被运行的触发器的最后一个动作执行完成时,才会完成并执行下一条动作。
由于停滞型动作的执行逻辑比较特别,在设计触发器的过程中需要谨慎使用这些动作。因为大多数情况下我们都希望触发器动作是立即执行且立即完成的,当停滞型动作使用不恰当时,很容易出现触发器动作执行时机不符合预期的情况。
四、随机分类中的动作
随机分类中的动作可以有效地实现一些常见的随机抽样算法。
随机-以概率运行动作:执行该动作时,根据动作中所设定的概率决定是否执行子动作列表。
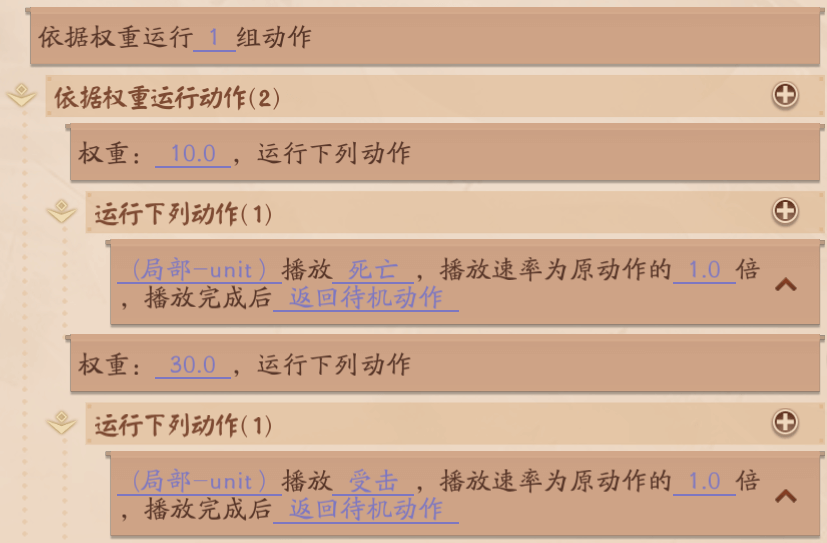
随机-以权重运行动作:执行该动作时,根据子动作列表中所设定的权重,执行该动作中所设定的对应组数的子动作列表。
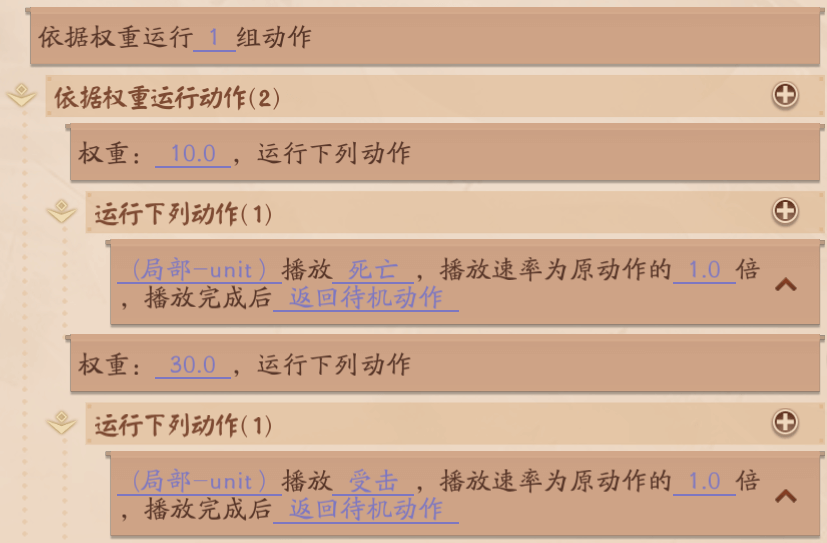
例如下图所示的动作,其执行结果为:『unit』有10.0 / (10.0 + 30.0) = 0.25的概率播放死亡动作,有30.0 / (10.0 + 30.0) = 0.75的概率播放受击动作。

对于更为简单的随机抽样算法,可以在数组的下标中使用『范围内的随机整数』来实现。
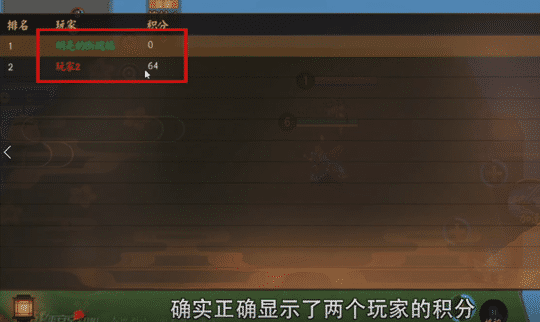
五、计分板
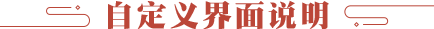
计分板是Uni编辑器已经实现好的一个用于在游戏中记录玩家游戏信息的UI组件,只需要执行计分板的相关动作,即可在游戏中记录玩家的游戏信息。
计分板的本质是一个二维表格,行的信息为玩家信息,列的信息可以自定义。一个完整计分板的显示,通常需要以下操作。
创建计分板:使用『计分板-创建计分板』动作即可创建一个计分板。
设置数据项名称:创建计分板后,需要设置数据项的名称,即计分板的每一列分别为什么数据。使用『计分板-设置计分板数据项名称』即可完成这项操作。
显示玩家数据:创建计分板后,还需要将想要展示数据的玩家加到计分板中,即计分板的每一行分别是哪位玩家的数据。使用『计分板-计分板显示玩家数据』即可完成这项操作。
设置显示内容:定义好行和列的信息后,接下来就是填充每个格子的显示内容。使用『计分板-设置计分板显示内容』即可完成这项操作,这里还需要注意3点:
1) 第3个参数需要填写『计分板-设置计分板数据项名称』动作中所设置的数据项名称,用来定位格子的位置。
2) 每个格子的显示内容可以包含多项数据,每一项数据可以是字符串或者图标,数据的索引值只用于排序,不一定从1开始,最终显示的内容会将该格子内的所有数据按照索引值从小到大的顺序串联起来,需要注意相同索引值的数据会被顶替。
3) 设置好显示内容后,若需要修改显示内容,需要再次执行该动作,才会主动刷新计分板显示内容。
显示计分板:设置好计分板后,需要将设置好的计分板显示出来。使用『计分板-管理计分板显示』即可完成这项操作。
计分板还可以自定义排序规则。在定义好每一列的数据项名称后,可以根据该列的某一索引值的对应数据进行排序。使用『计分板-设置计分板排序规则』动作即可完成此项操作。该动作只需执行一次即可,之后每一次主动刷新计分板都会根据这个排序规则对计分板进行排序。需要注意的是,当任意一名玩家的对应索引值的内容无法转换为数字或不存在对应索引值的内容时,该动作会失效。
六、简要信息面板
简要信息面板是Uni编辑器已经实现好的一个用于显示一些游戏中的简要信息的UI组件,只需要执行简要信息面板的相关动作,即可在游戏运行的过程中在游戏界面的右上角显示出来。
简要信息面板的显示,通常需要以下操作。
创建简要信息面板:使用『创建简要信息面板』动作即可创建一个简要信息面板。
设置显示内容:使用『设置简要信息面板显示内容』动作即可设置显示内容,设置规则与计分板的显示内容设置规则相同,详情请参考『进阶功能-计分板』。
显示简要信息面板:设置好简要信息面板后,需要将其显示出来。使用『管理简要信息面板的显示』动作即可完成这项操作。
简要信息面板还可以显示计时器信息,『简要信息面板显示计时器』、『简要信息面板隐藏计时器』这2个动作中提供了相应的接口。
七、Debug与调试
Uni编辑器中的触发器提供了Debug的功能,该功能可以方便地定位到触发器中所存在的编写错误,可用于触发器的Debug。
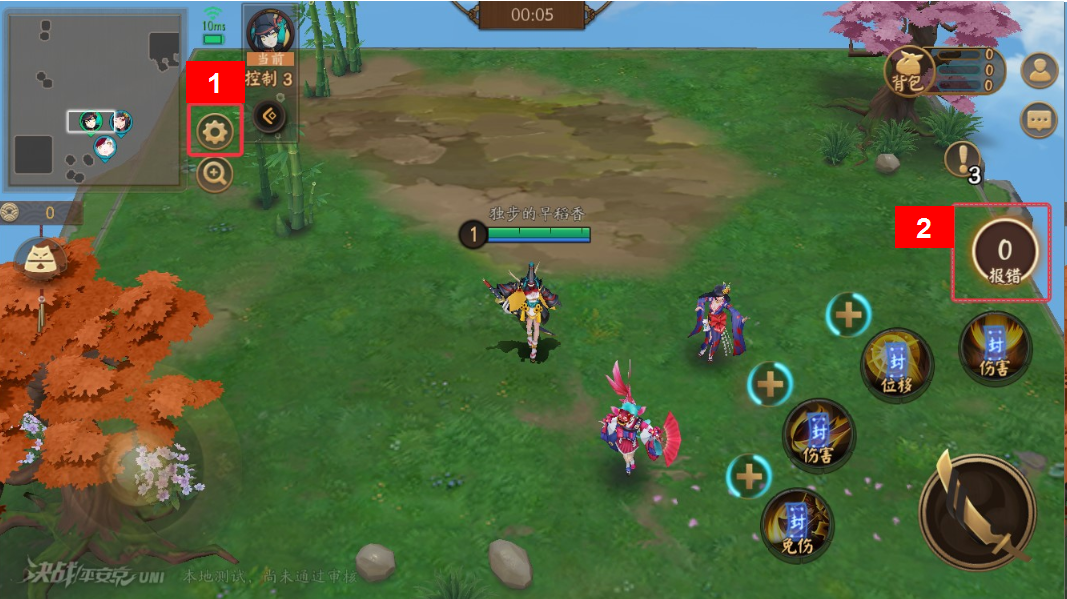
若要使用该功能,需要先在编辑器设置中打开Debug模式的开关。

开启Debug模式后,在游戏运行的过程中,当触发器执行错误时,Debug面板就会抛出Debug信息。
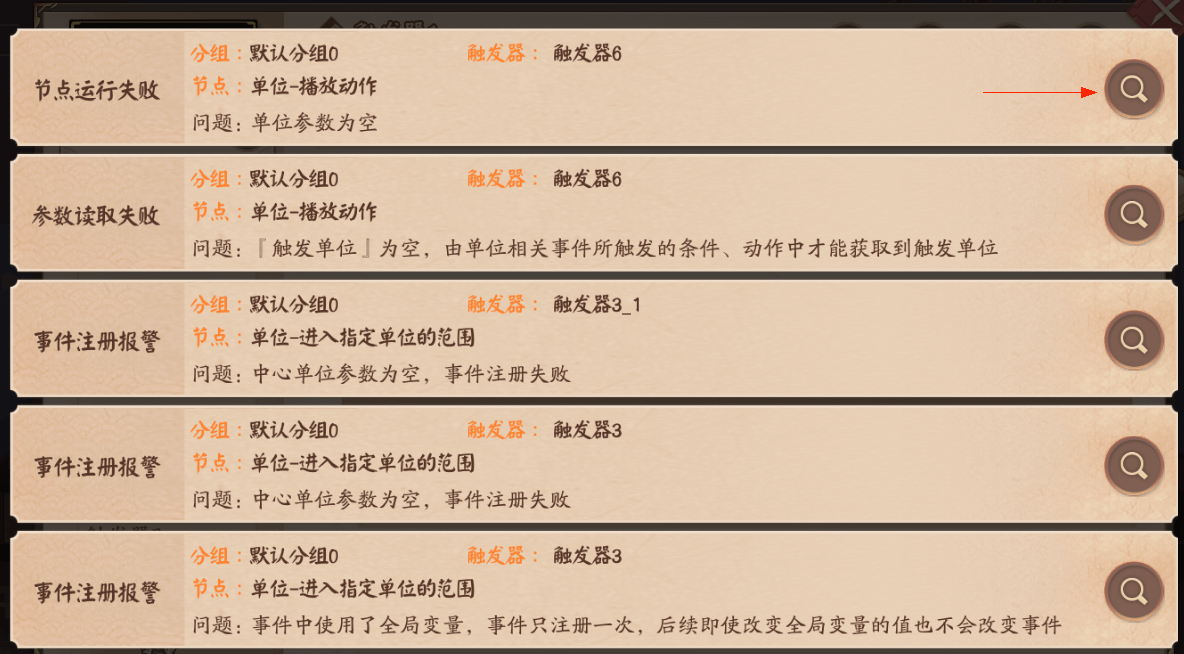
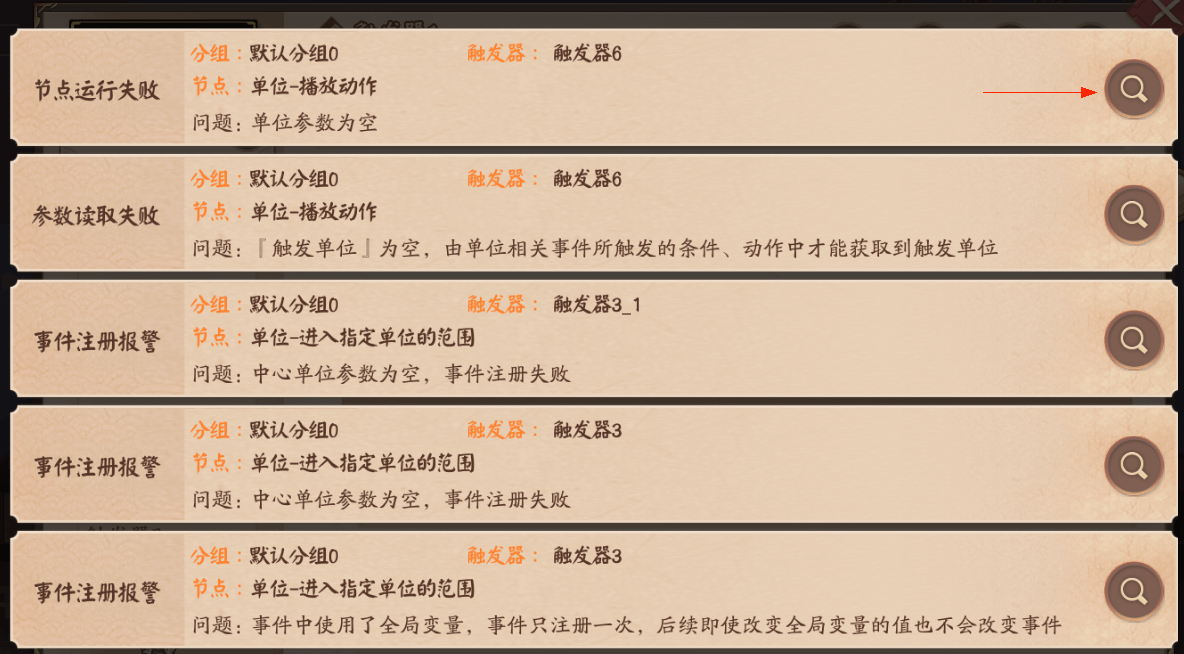
遇到Debug信息时,回到编辑器中打开触发器界面,就可以看到最近一次游戏运行过程中的Debug信息。打开该界面,并点击对应Debug信息的放大镜按钮,就可以准确地定位到错误节点的位置。

当不知道触发器为何没有依照预期执行,却又没有任何Debug信息时,也可以使用『游戏-弹出Debug消息』动作主动地弹出一些必要的Debug消息进行调试,从而找到错误所在。
八、注释
触发器中提供了注释的功能,触发器的事件、条件、动作中也提供了注释的功能。多写注释、把注释写清楚,可以帮助自己在下一次查阅自己所设计的触发器时,更清楚地看懂当时的实现。
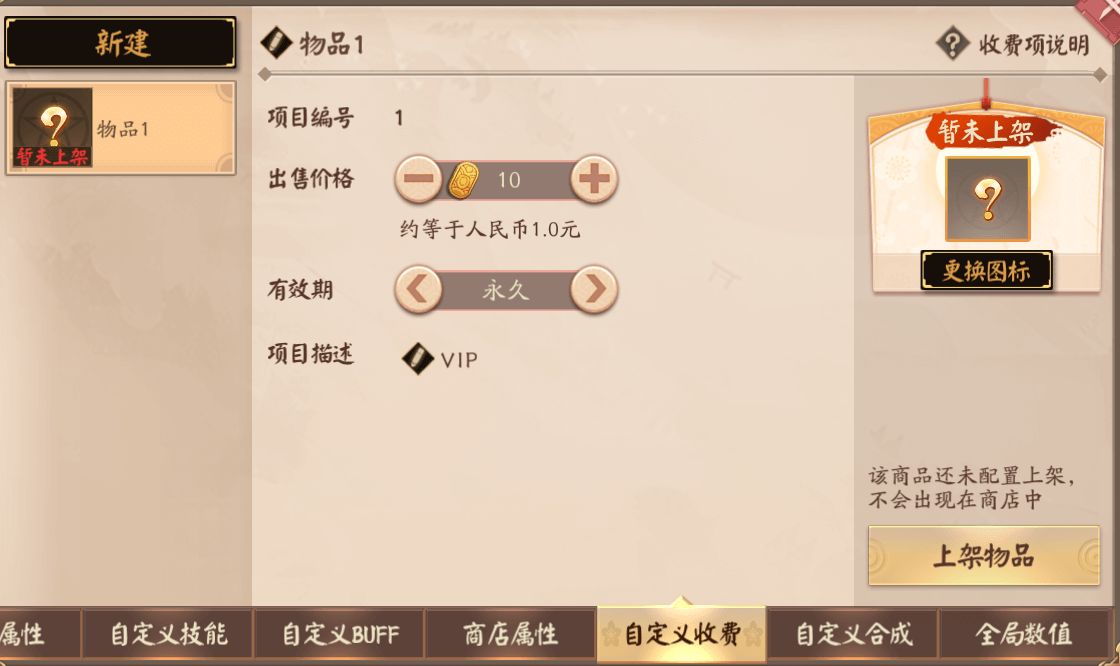
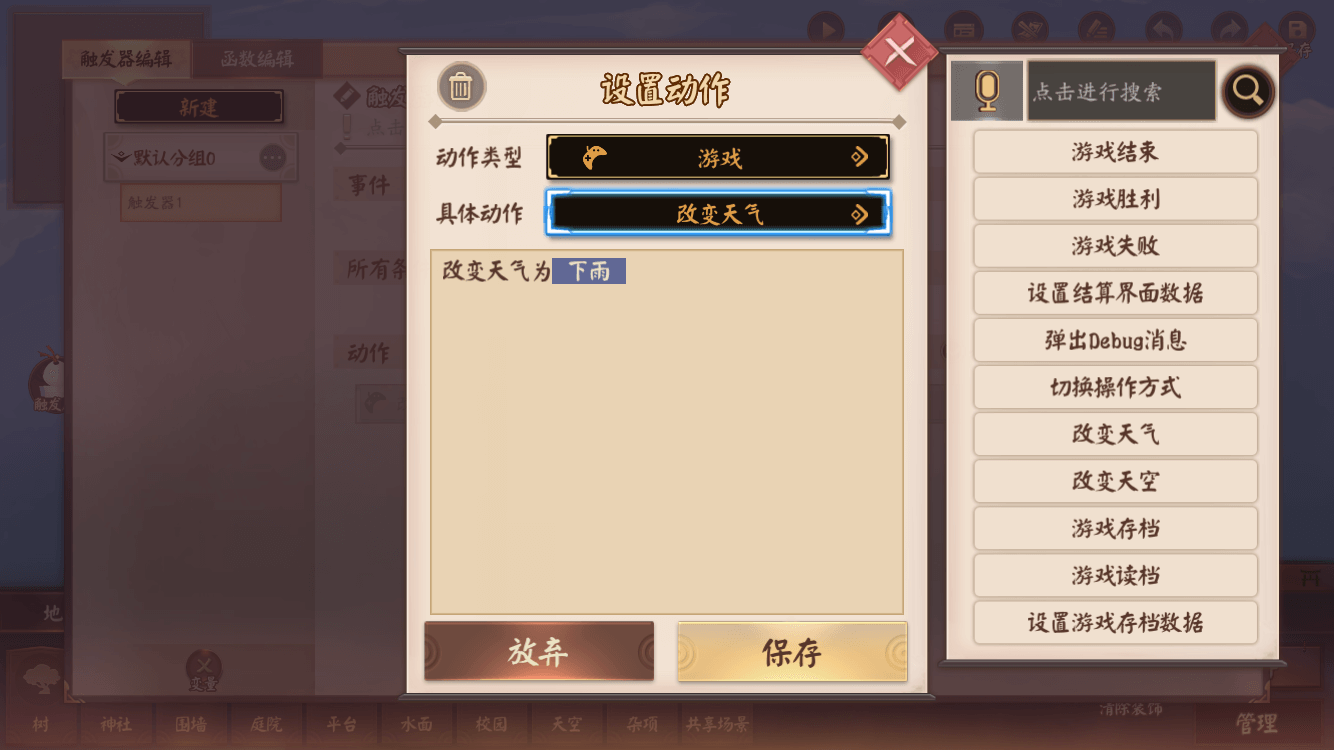
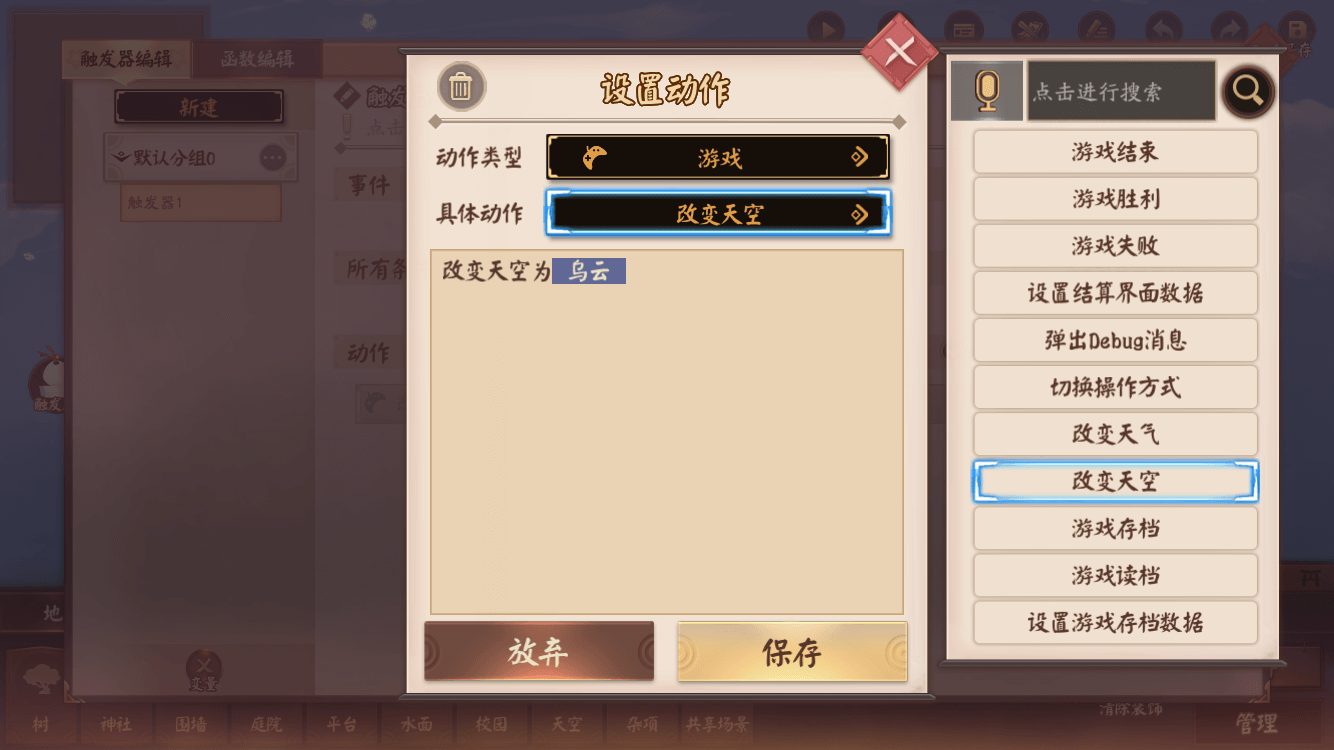
自定义动作与函数
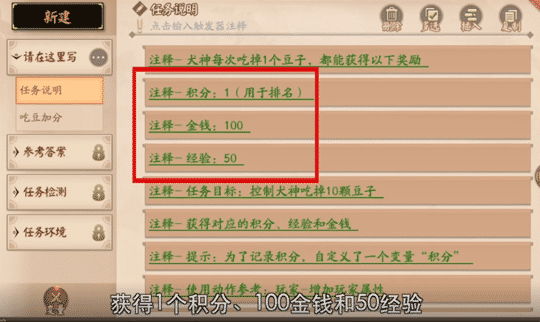
一、函数说明
在触发器中,可以使用官方给出的动作来实现效果,对于那些官方没有提供的动作,则可以通过自定义动作以及自定义函数来实现
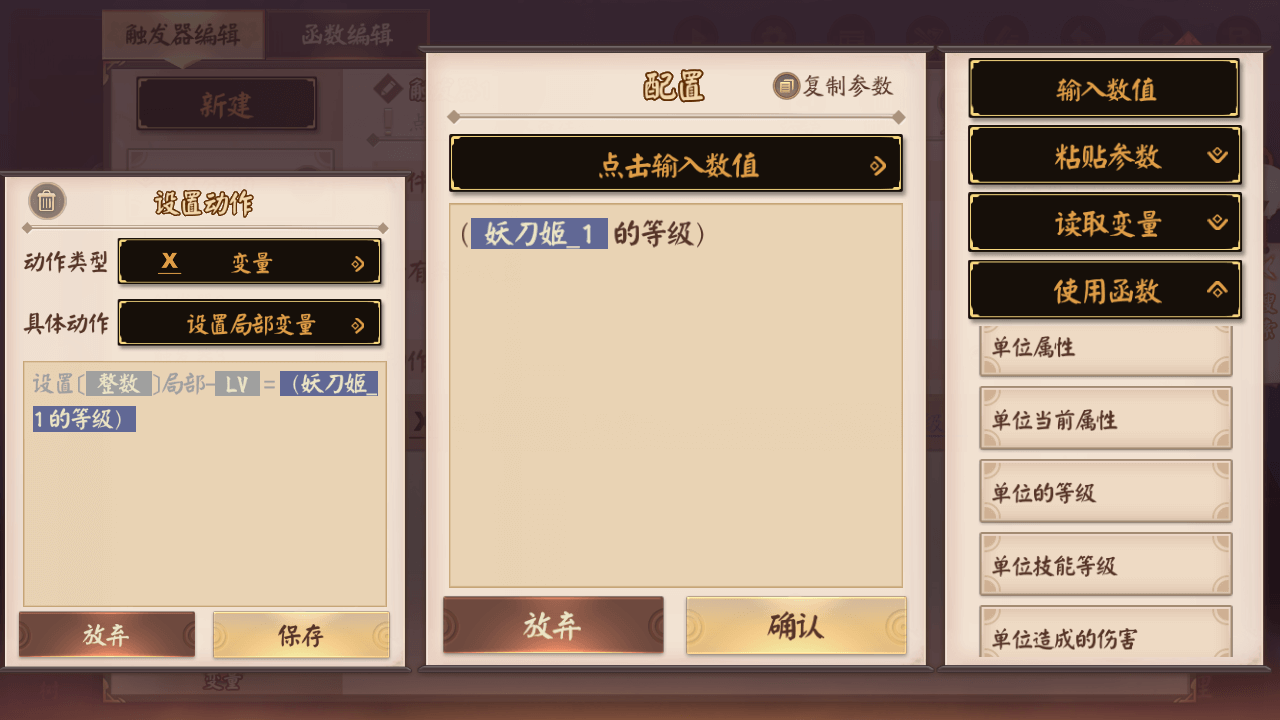
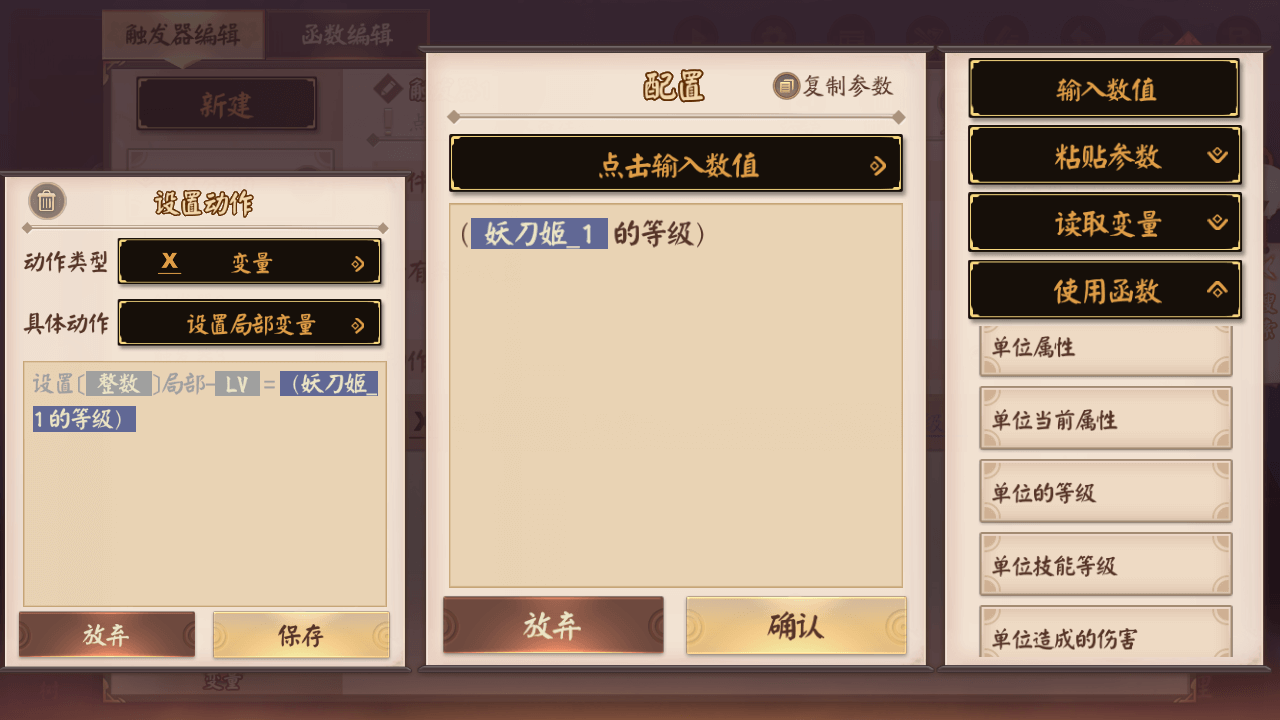
自定义动作,顾名思义,是用户自己实现的触发器动作。而函数,我们在使用触发器时,早有接触,在配置触发器的参数的时候,常会借助函数来实现效果。比如通过“单位的等级”这个整数函数来给局部变量赋值

使用自定义动作和自定义函数有什么好处?
1.自定义动作和自定义函数可以将一系列官方动作进行封装,后续只需要一条调用函数的触发器动作即可运行封装在函数内的所有动作。使触发器编辑的效率更高,触发器内容更简洁
2.自定义动作与自定义函数允许自定输入的参数,在自定义动作和自定义函数内部进行触发事件信息的传递,实现触发器做不到的效果。
二、自定义动作的使用
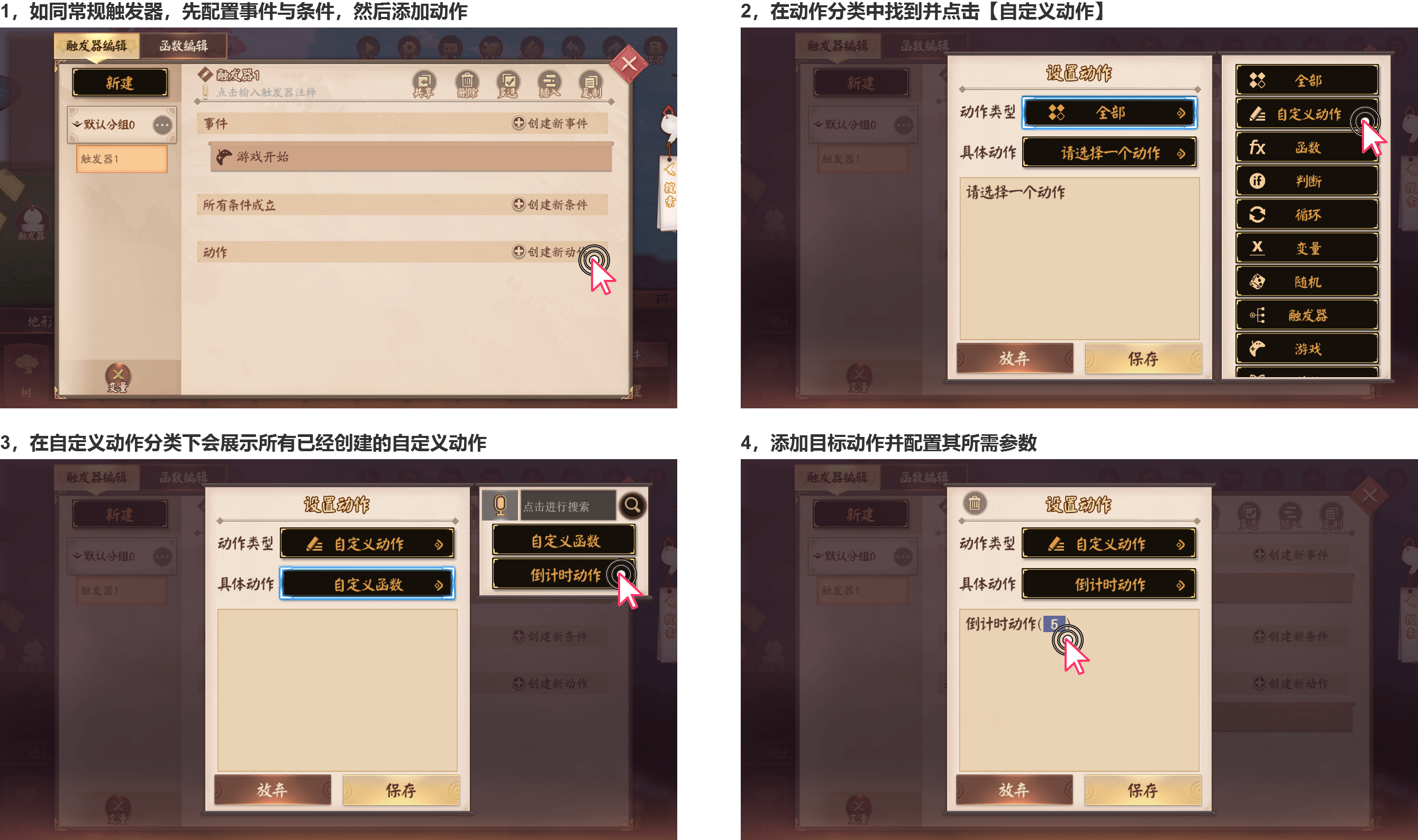
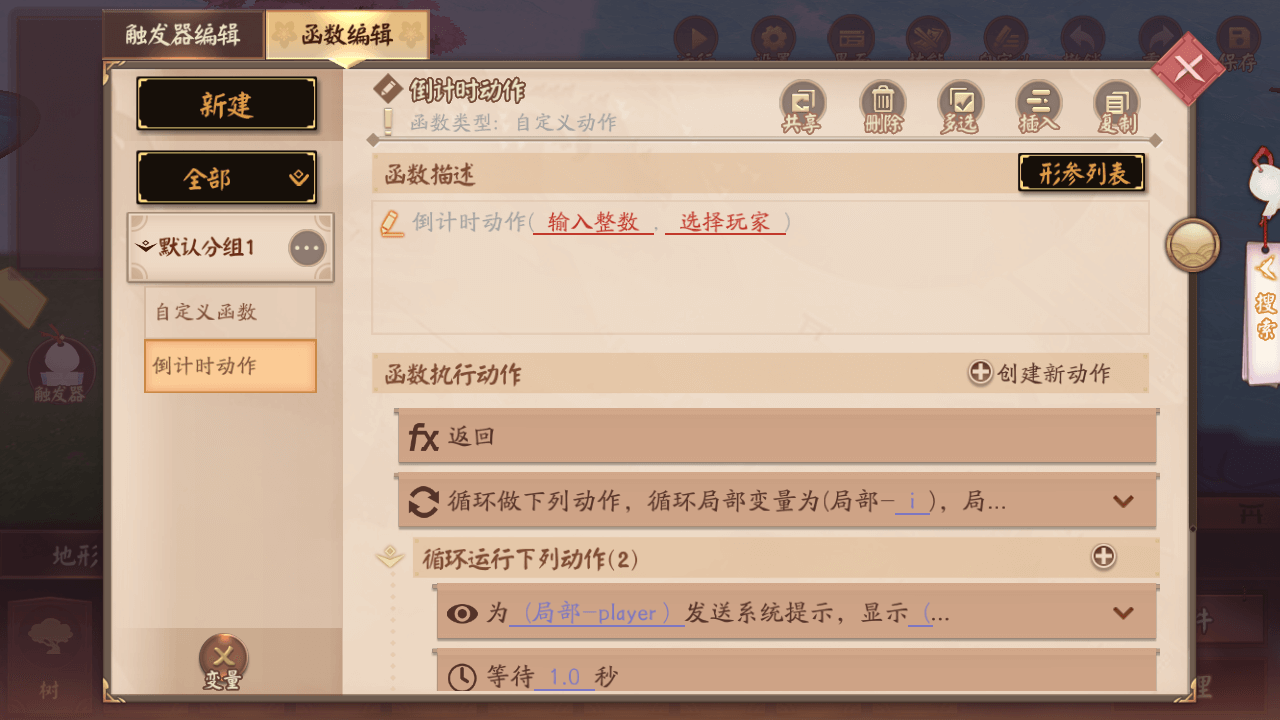
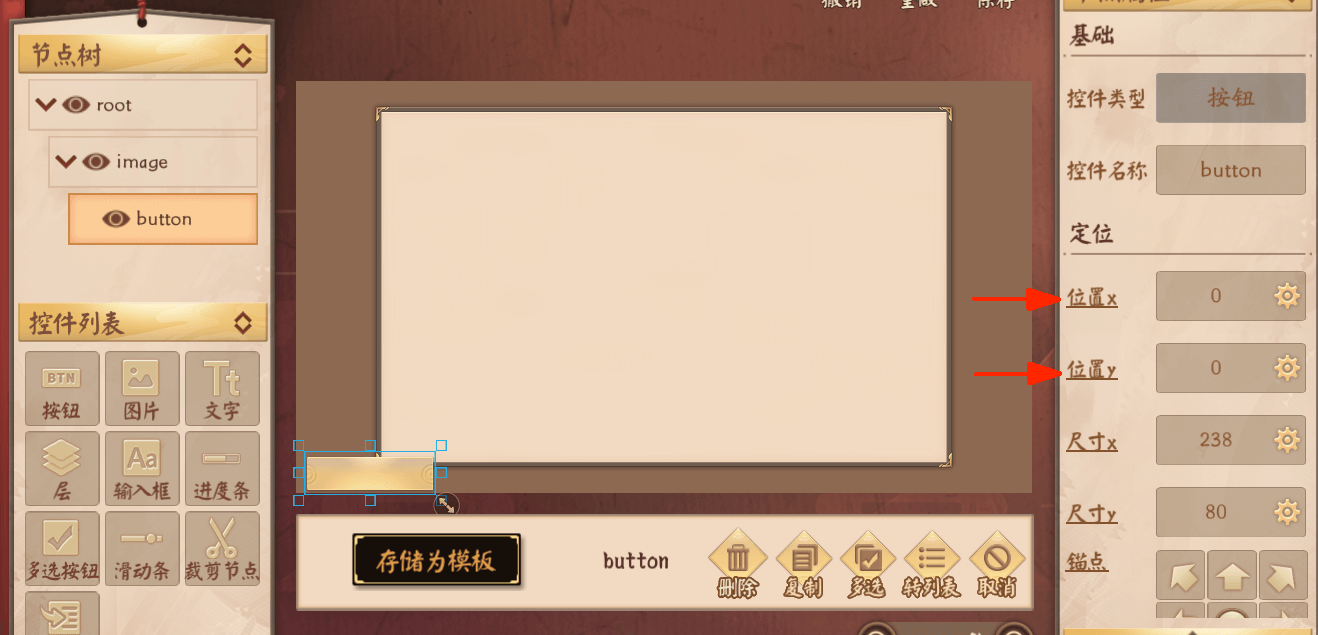
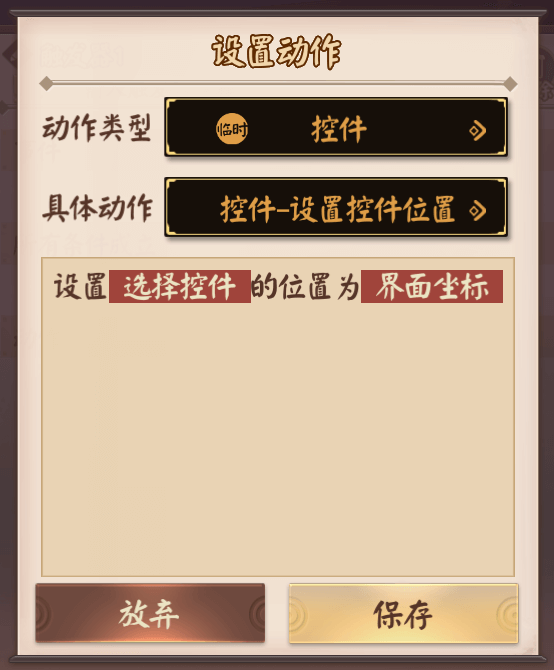
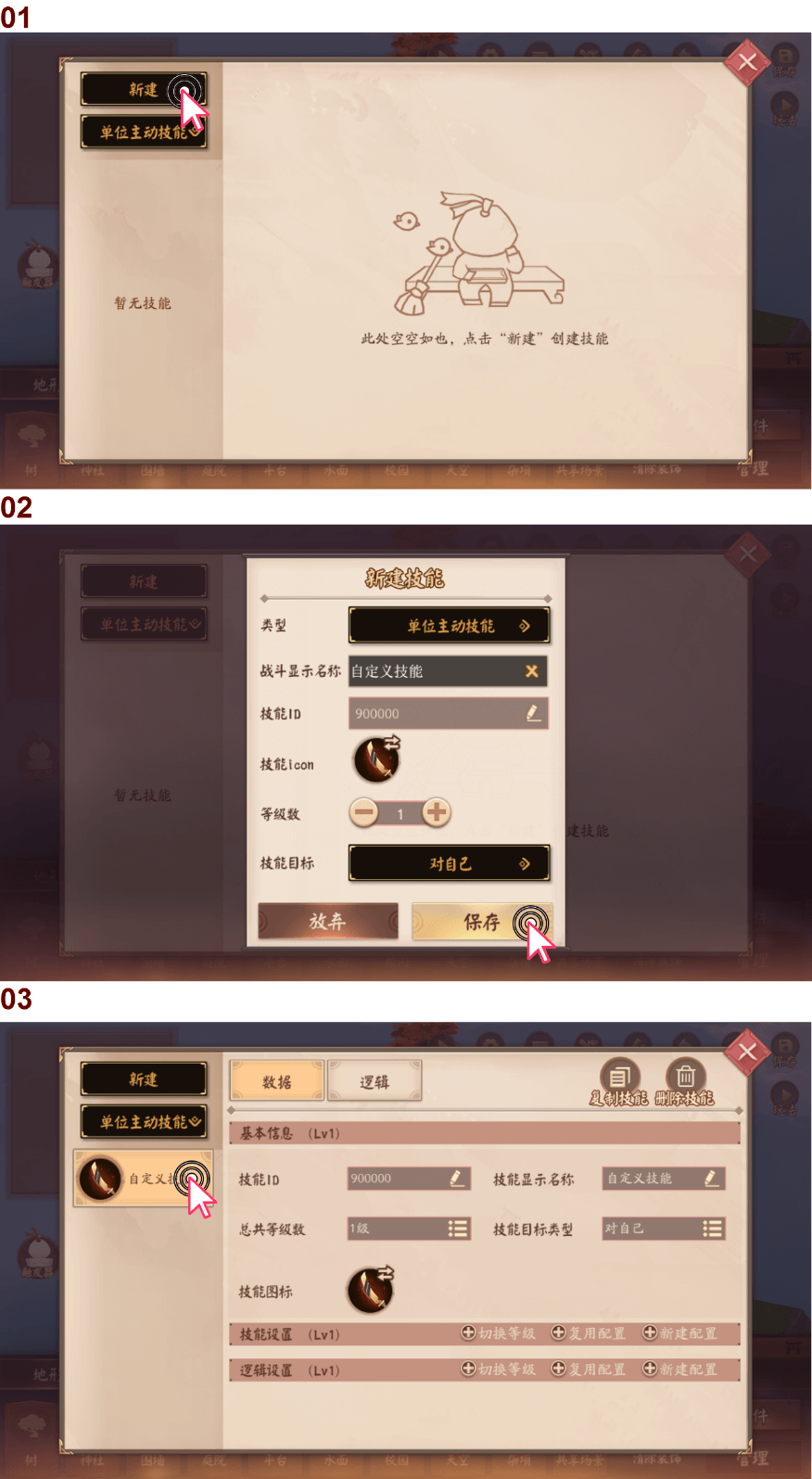
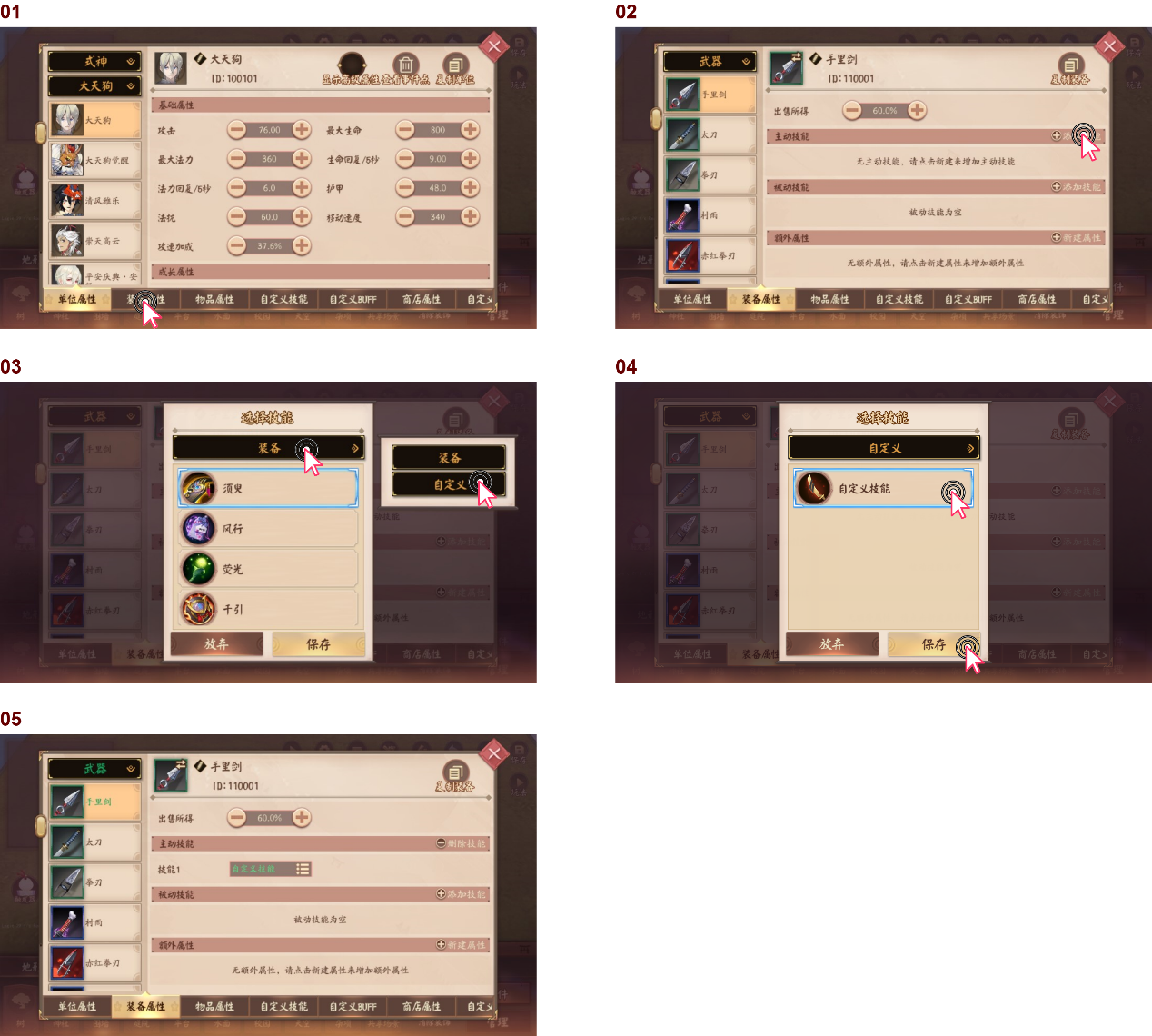
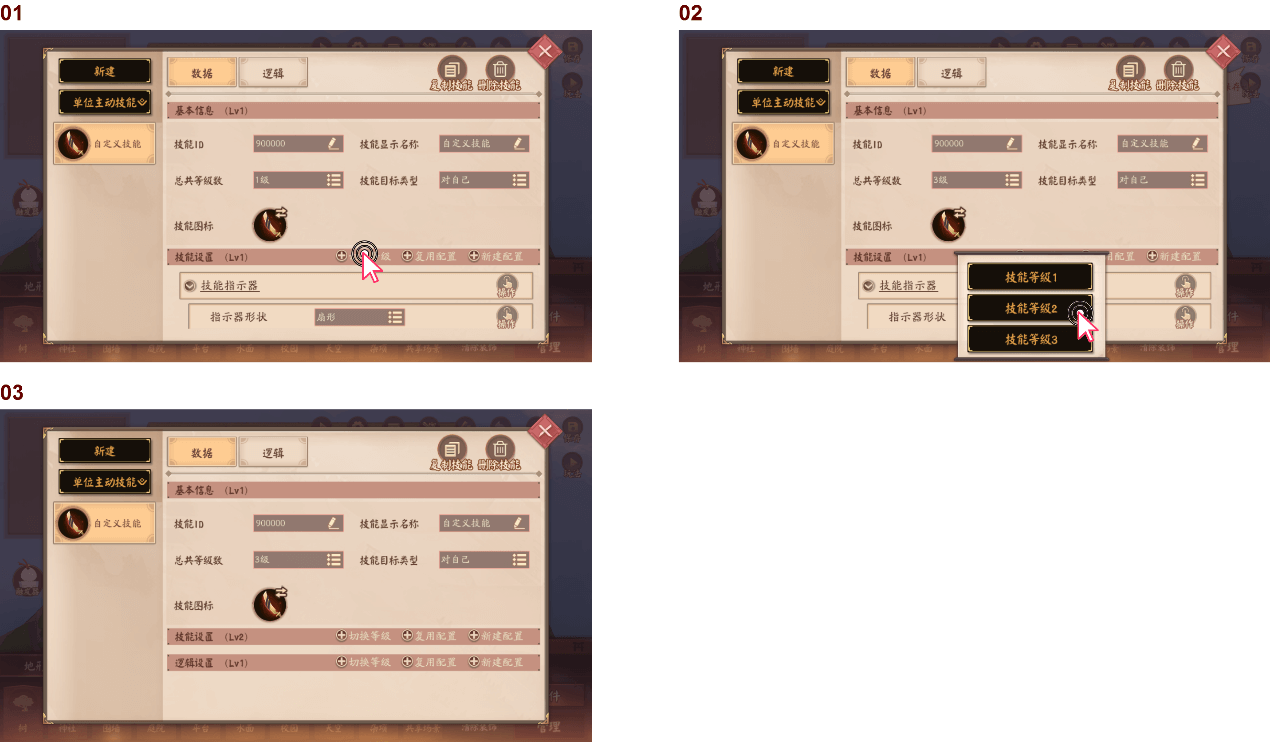
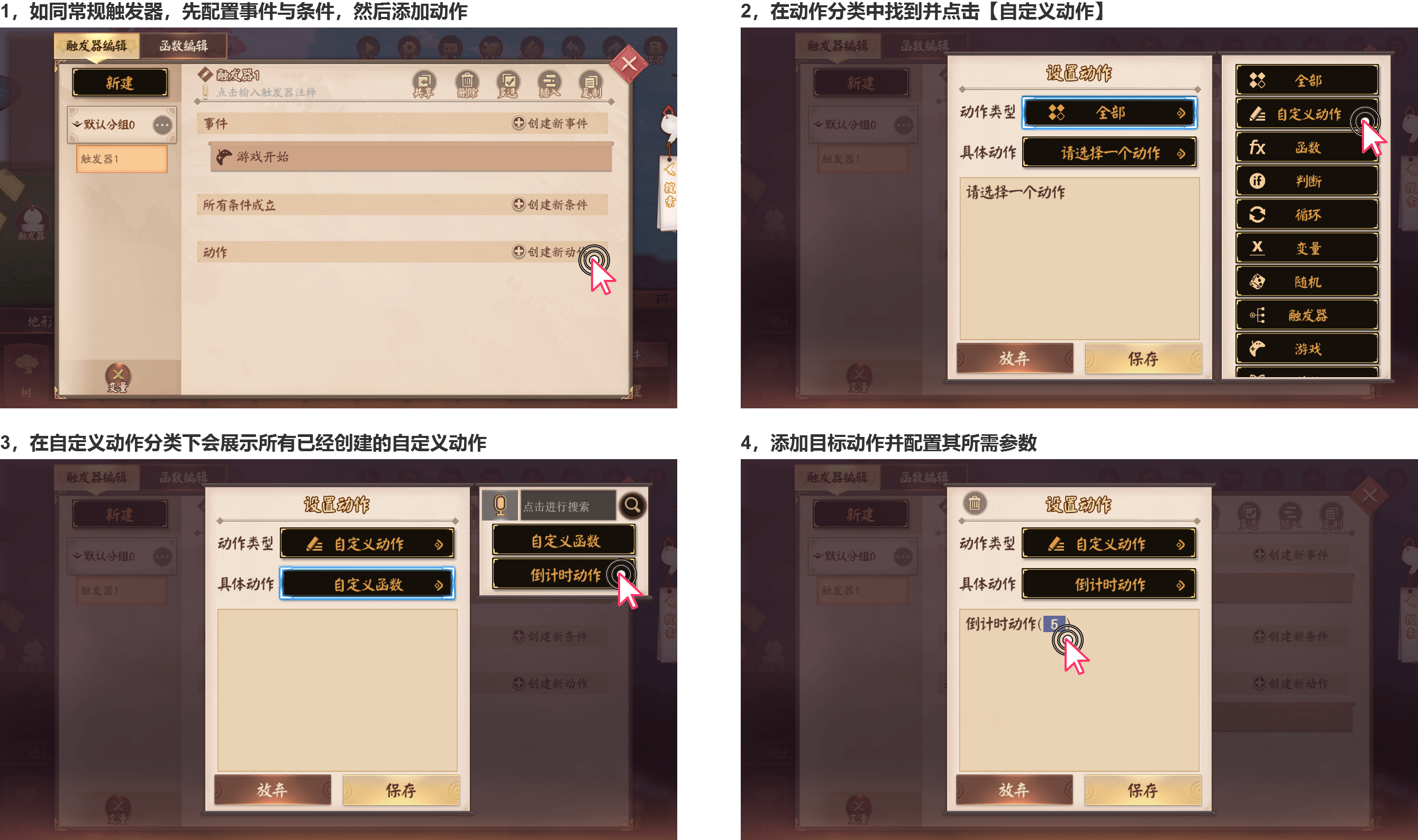
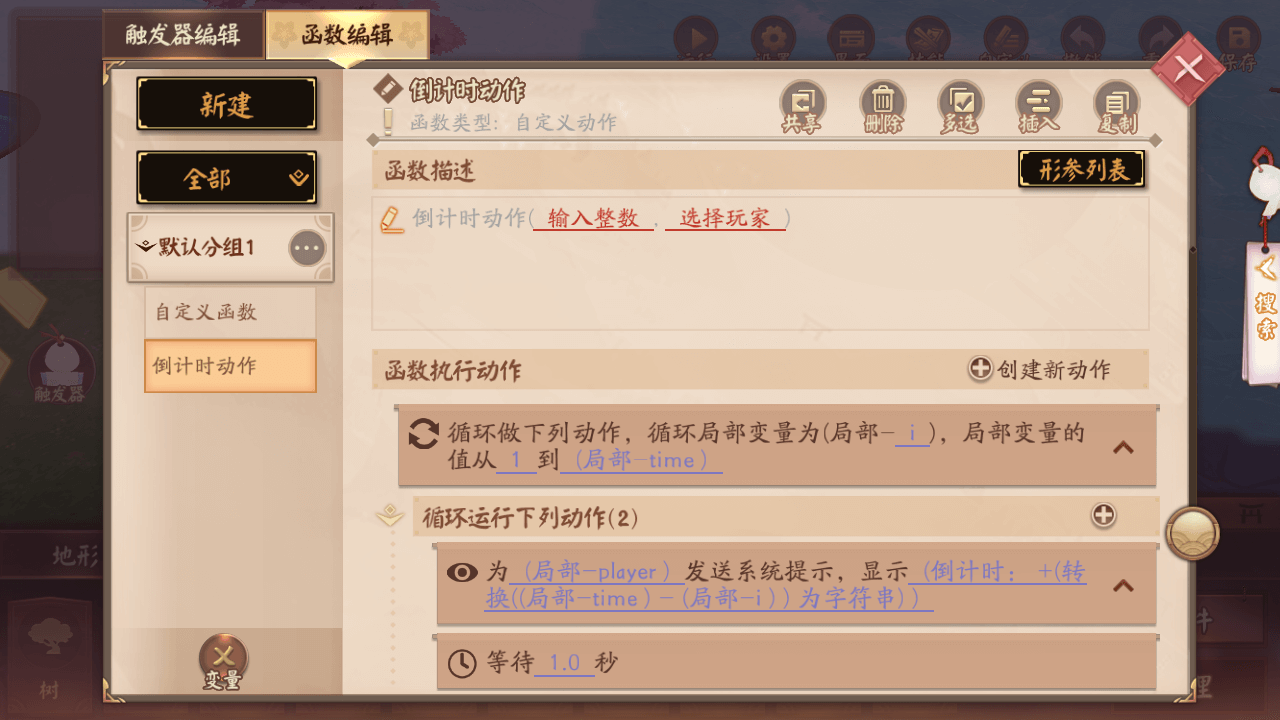
创建自定义动作的流程见下图

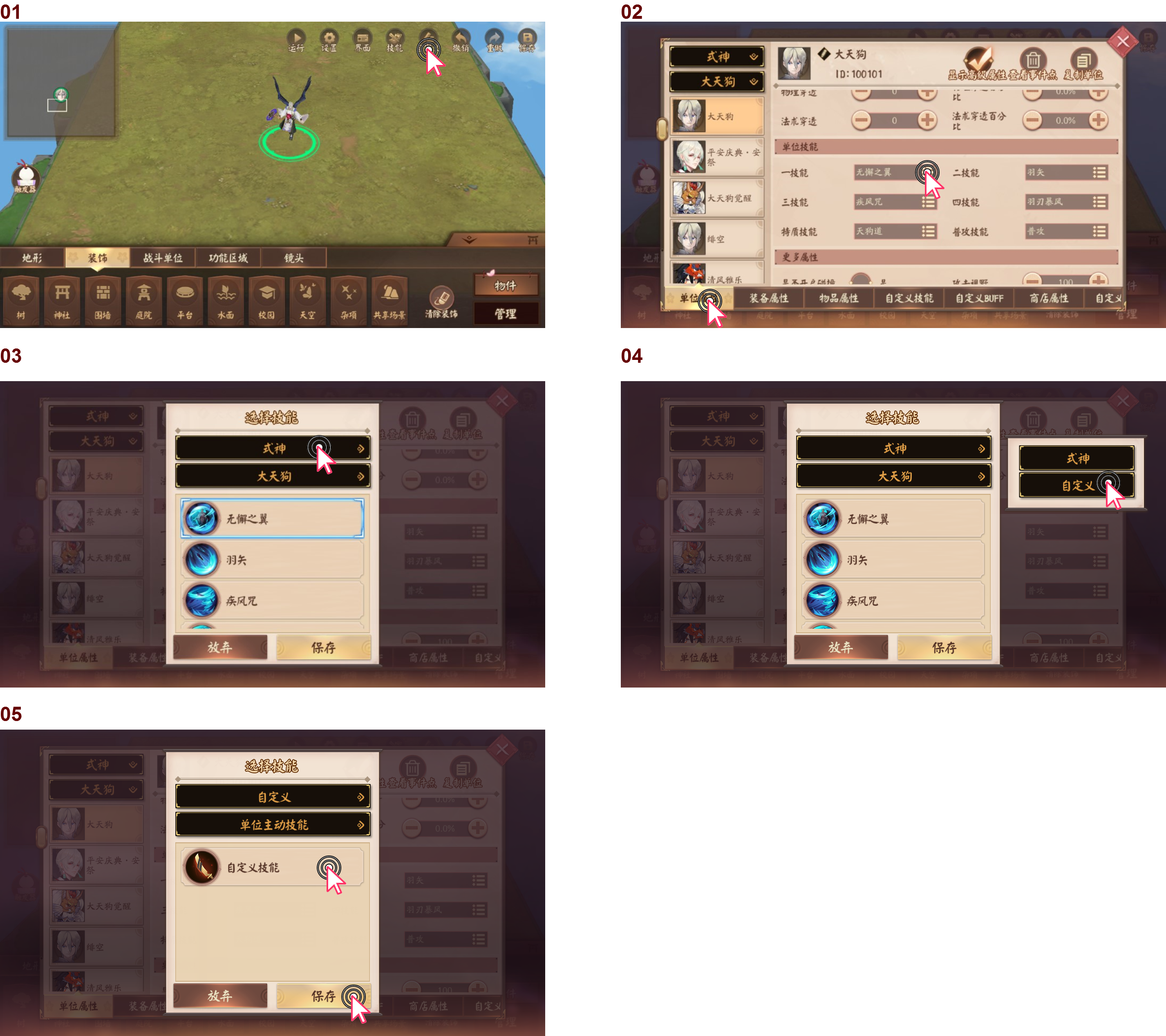
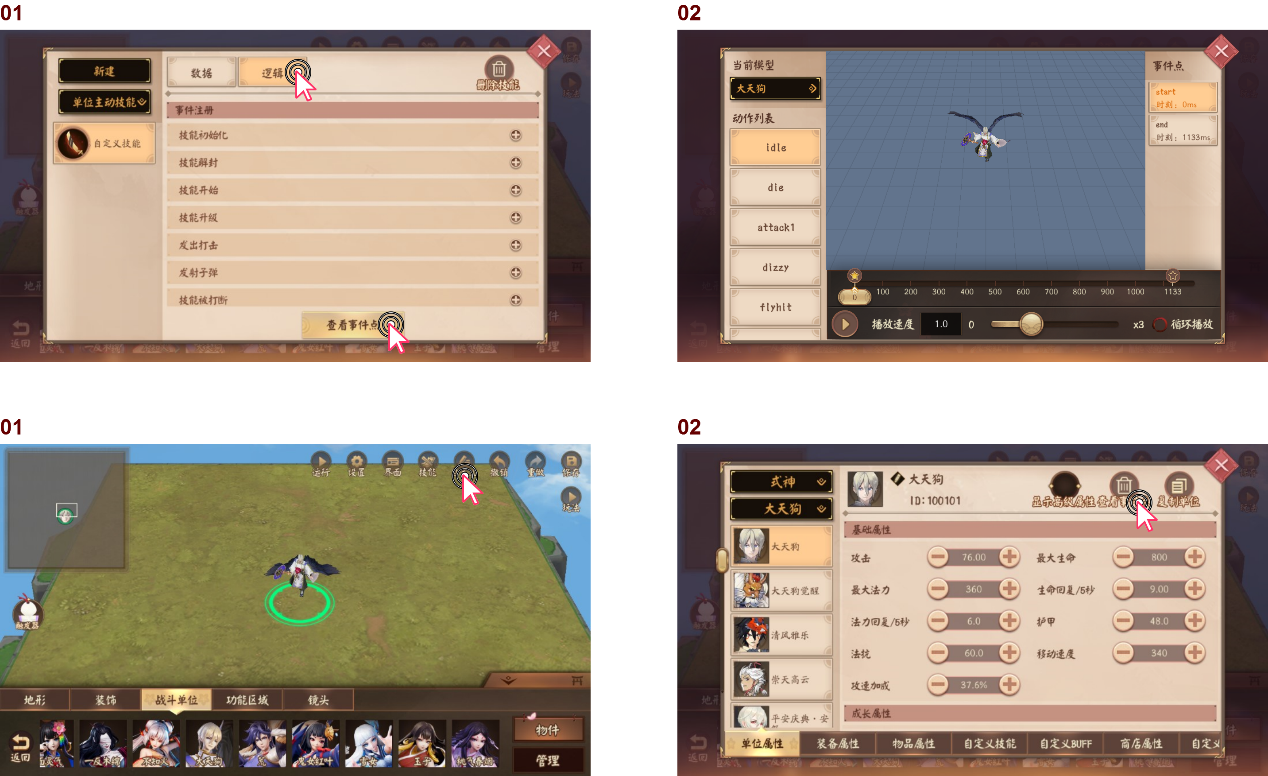
使用流程见下图

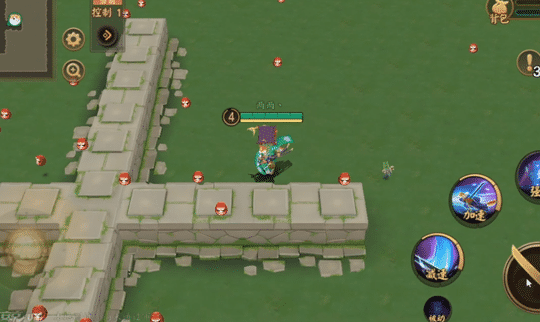
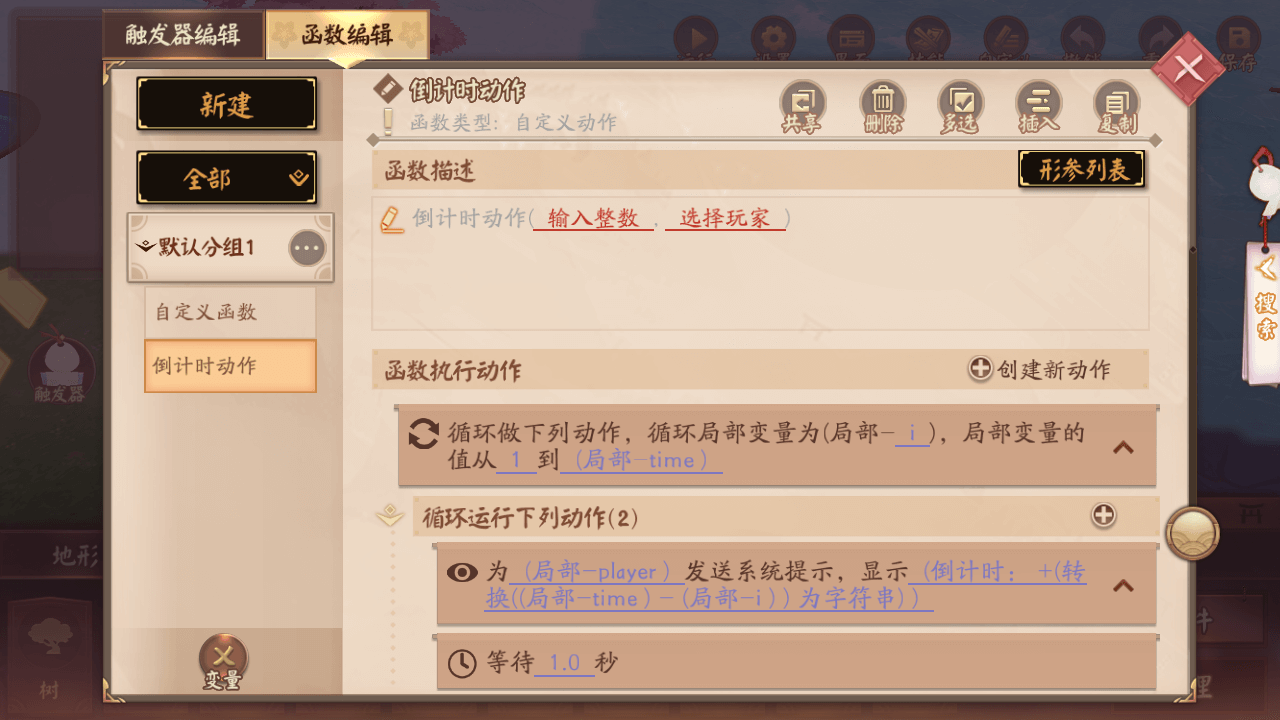
在上述的例子中,创建了一个显示倒计时数字的自定义动作,在触发器中输入不同的数字,倒数的总次数也会跟着变化
在触发器中使用时,只需要直接调用这个自定义动作即可,无需把自定义动作内的所有官方动作重新写一遍,节约了编写触发器的效率
假如自定义动作中的触发器动作被修改了,比如在原来的基础上添加了一条新的触发器动作,那么所有调用了这个自定义动作的地方,都会运行最新的触发器动作
形参在自定义动作的内部,通过同名的局部变量获取。所以在写自定义动作的逻辑时,需要注意,局部变量的名称不能和形参重复
形参可以理解为在调用这个自定义动作时,需要填写的参数。形参的数量是灵活的,在自定义动作写好之后,也允许添加和删改。但是要记得,每次增删形参之后需要及时更新函数描述
如果自定义动作已经在触发器中被调用,则删除已有的形参时,被调用的自定义动作会自动失效,需要重新配置
在上述图示的例子中,倒计时的文字只能给玩家1显示,假如希望可以指定任意的玩家都能看到倒计时,那就可以通过添加一个”玩家“类型的形参来实现

理论上,也可以添加一个形参,但是这个形参不参与自定义动作内部的任何逻辑运算,是否调用形参由使用者自己决定。
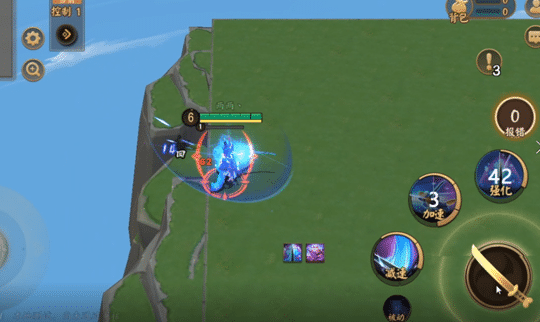
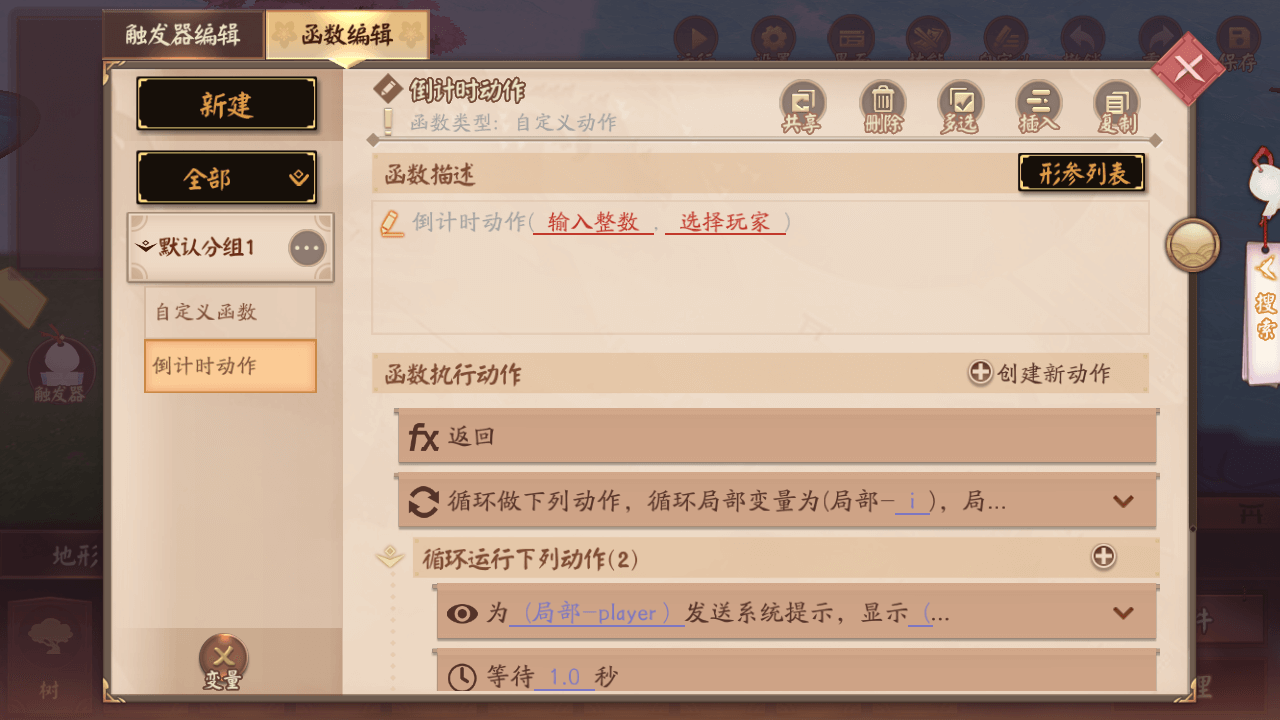
自定义动作内部也可以提前终止执行,只要添加一条”函数返回“的动作,即可令自定义动作马上结束,顺序在这条动作之后的其他触发器动作也不会执行。如下图例子,自定义动作被调用时将不再执行任何动作。

三、函数的使用
自定义函数的创建方式与自定义动作的创建方式类似,此处不再展示
自定义动作执行完之后,会告诉触发器,让触发器按顺序执行下一条动作,这点与官方提供的触发器动作是没有区别。自定义函数做的事情与自定义动作不同,自定义函数通过输入的参数,最终返回一个值,没有返回值的话,函数则会报错
下面给出一个函数的例子,该函数通过输入两个玩家参数,可以返回两位玩家之间的金币差值的绝对值

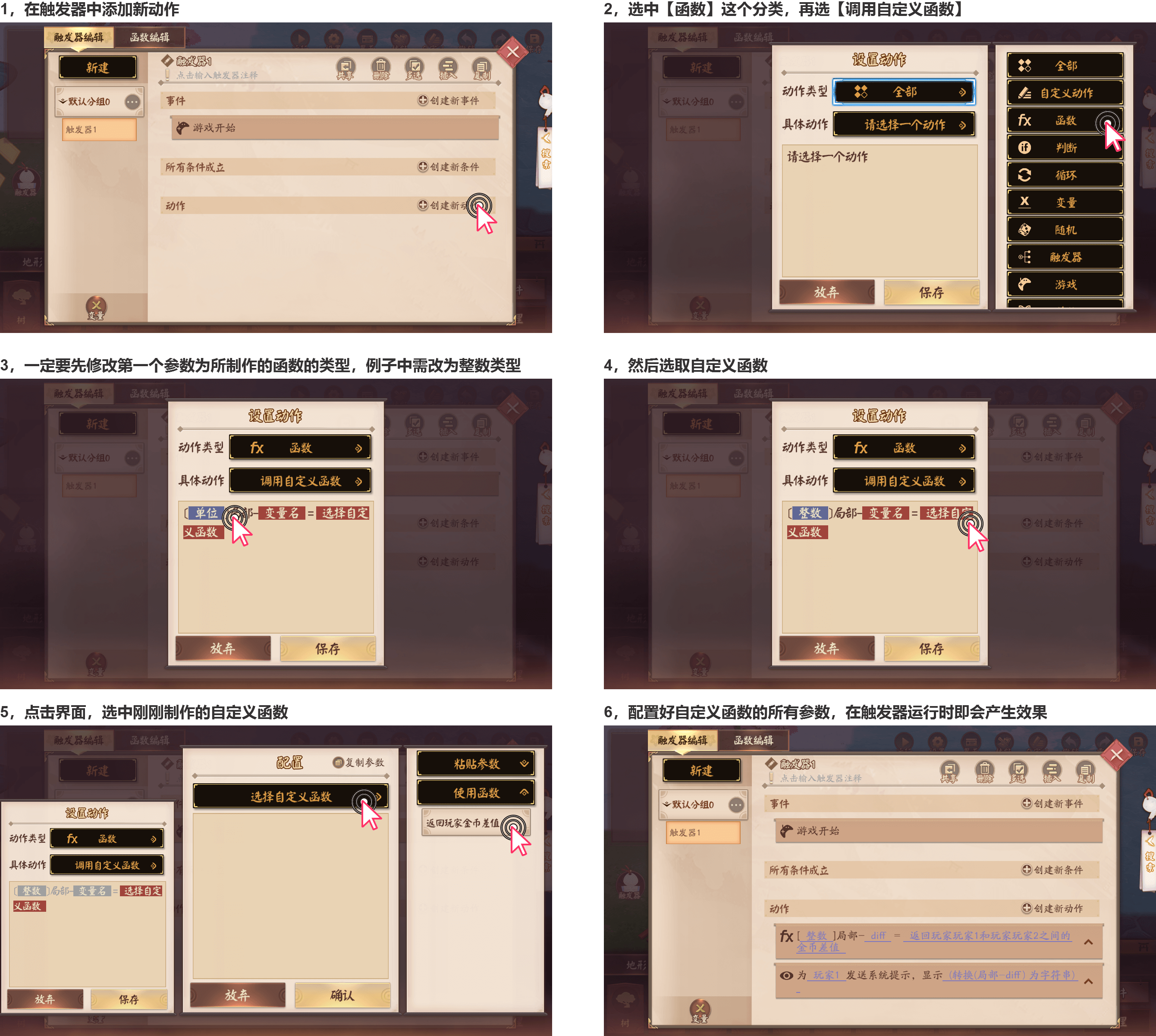
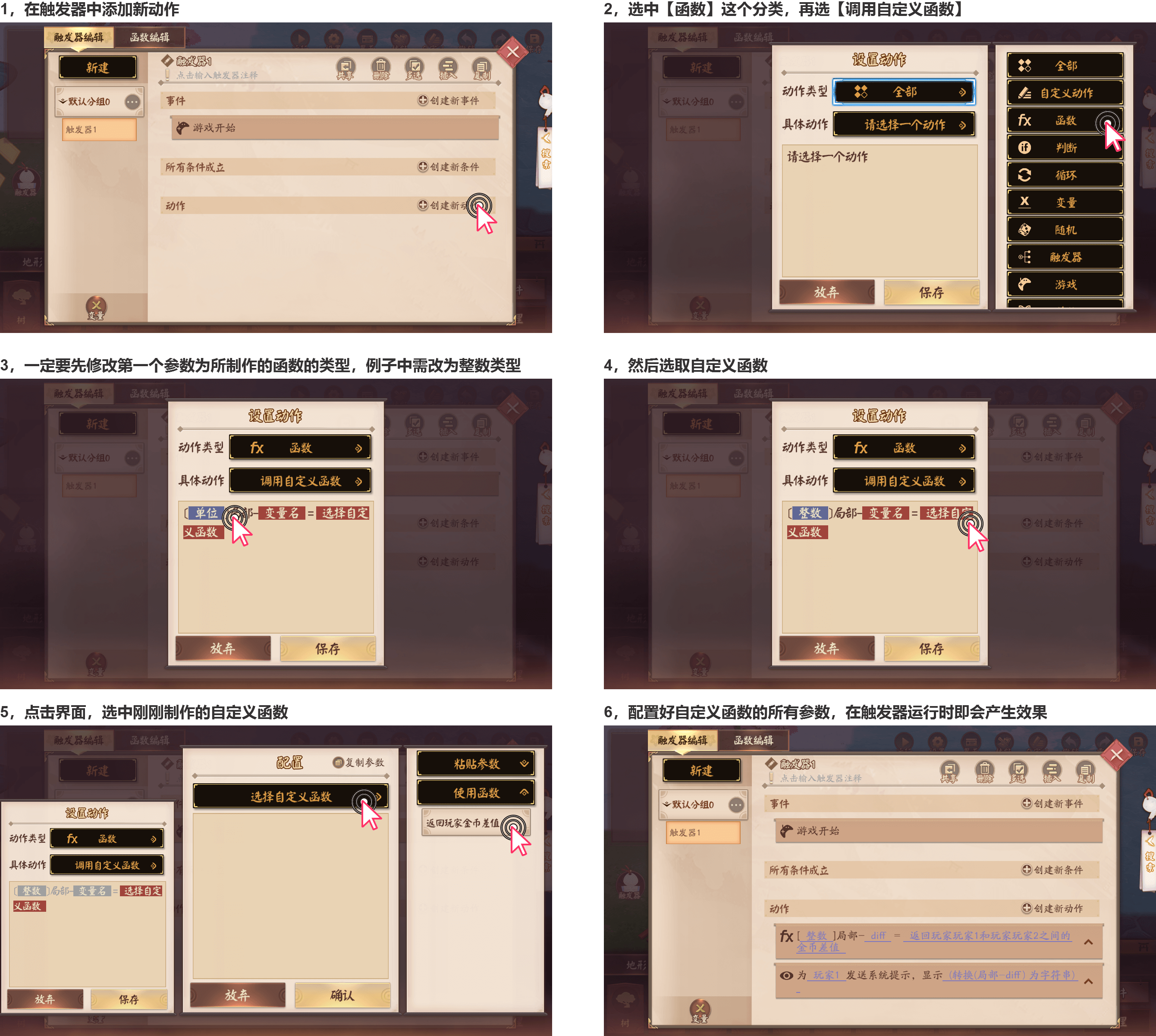
在创建好函数之后,就可以在触发器中随时调用它。下面展示如何使用自定义函数

在自定义函数中,形参同样可以有多个或者没有,但是必须要有返回值,而且返回值也只能有一个
另外,返回的值的类型也必须与函数的类型一致,不能在整数函数中将一个单位类型作为返回值,否则函数被调用的时候就会报错
一旦自定义函数返回了值,则函数就会退出执行,返回值后添加的触发器动作也都不会执行,所以一般情况下,返回值都是最后执行的动作
在创建函数以及调用函数的时候一定要先弄清楚函数的类型,因为函数创建之后,函数类型是不能更改的。如果函数写好之后发现类型错了,则可以通过批量复制到新函数的方式解决
四、共享触发器
在编辑地图的时候,经常会遇到以下两种情形:1,需要对自己地图的触发器功能进行移植,但是不想重写;2,在共享大厅下载了别人共享的地图,想要将其中的某个效果添加到自己的地图。这时就可以使用共享触发器的功能来实现
共享触发器的主要作用是本地进行触发器移植,所以,不同于共享地图,共享触发器的内容并不会发送到分享大厅,而是上传到个人的云盘,只有本人能够使用
在使用共享触发器功能之前,需要先引入共享库的概念。共享的流程是先将所有的触发器放到一个类似于文件夹的地方,然后进行打包,这个文件夹就是共享库。打包好的触发器数据需要手动上传到个人云盘,然后再从云盘下来,从而实现触发器的移植
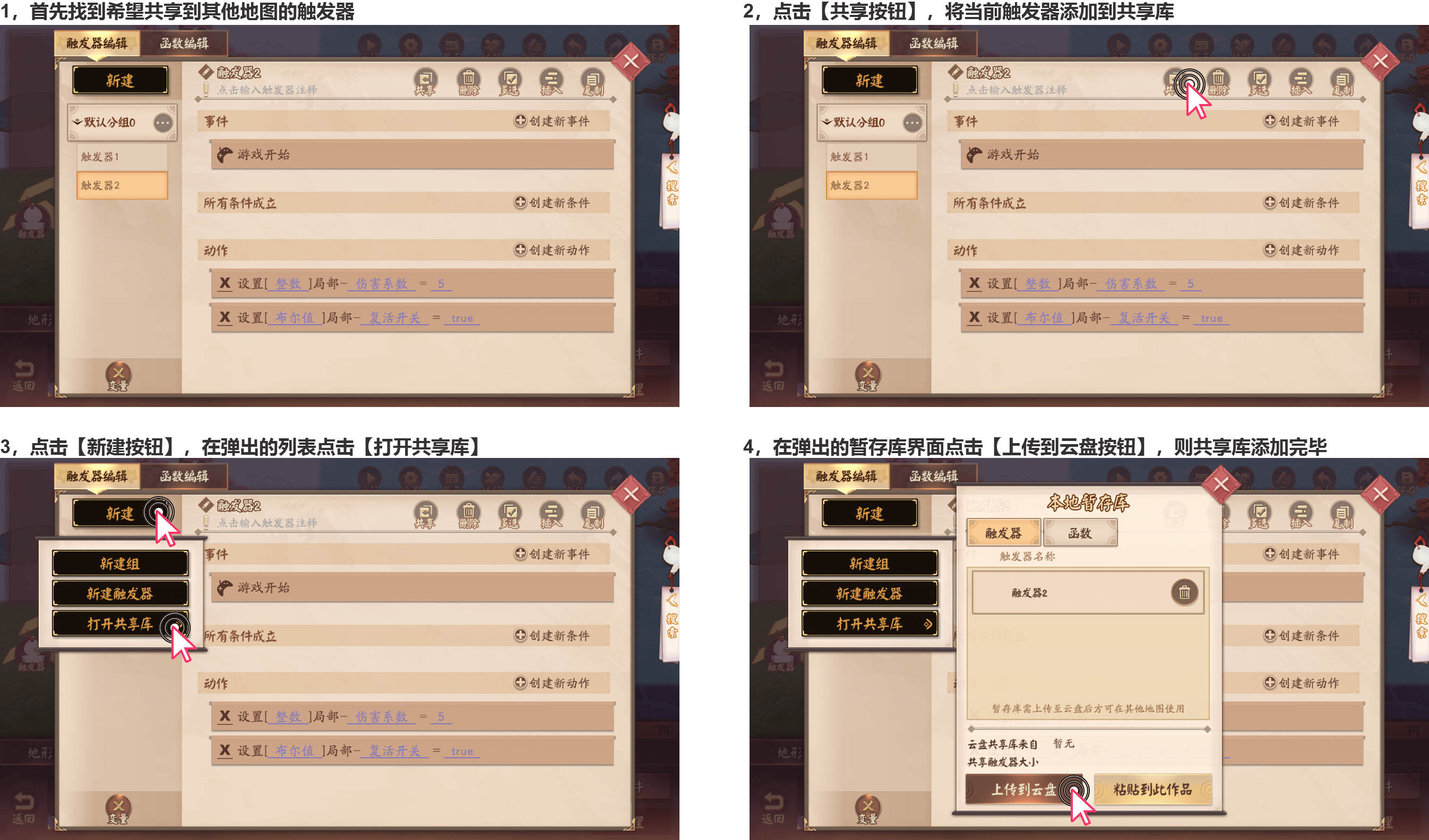
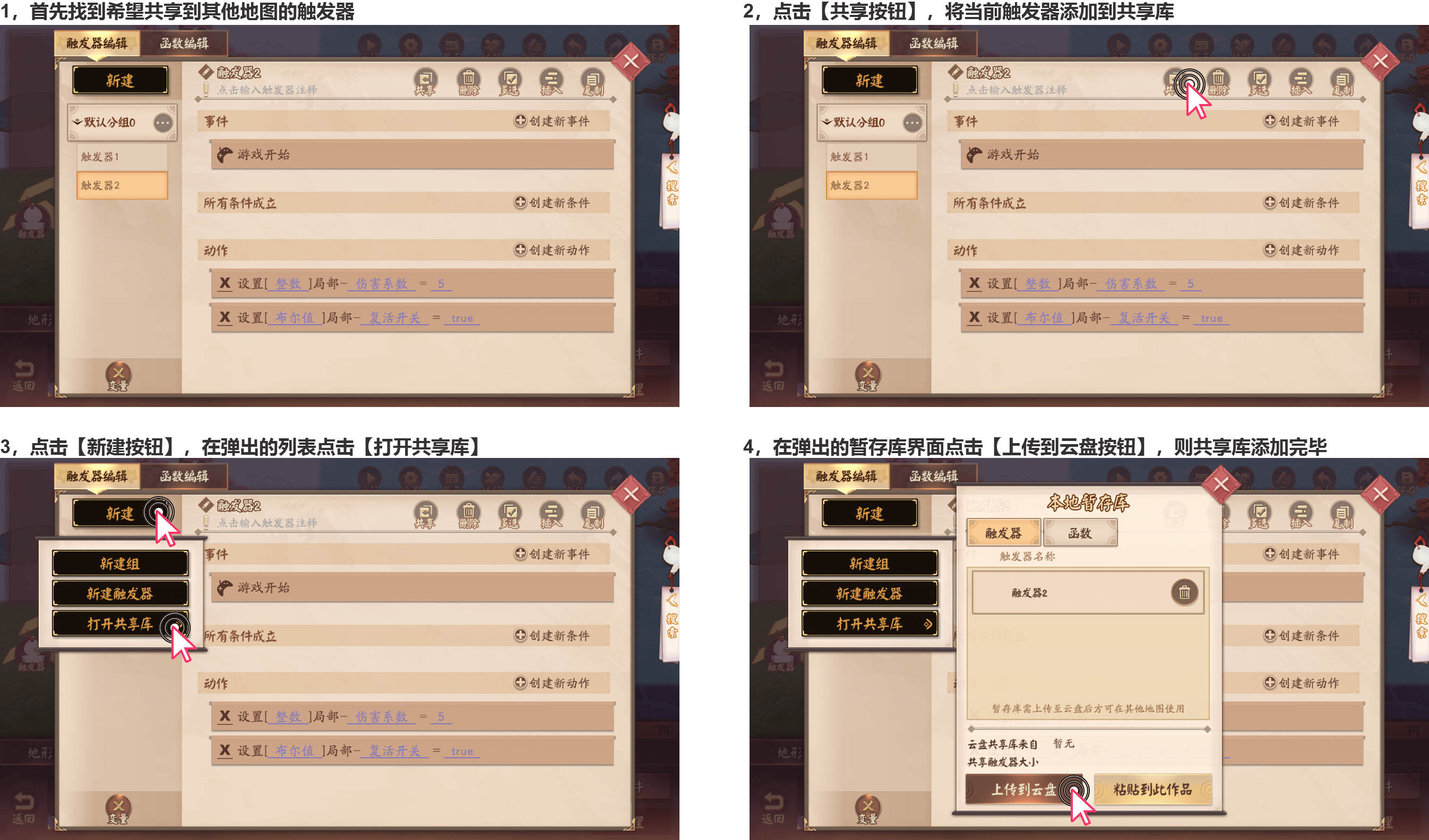
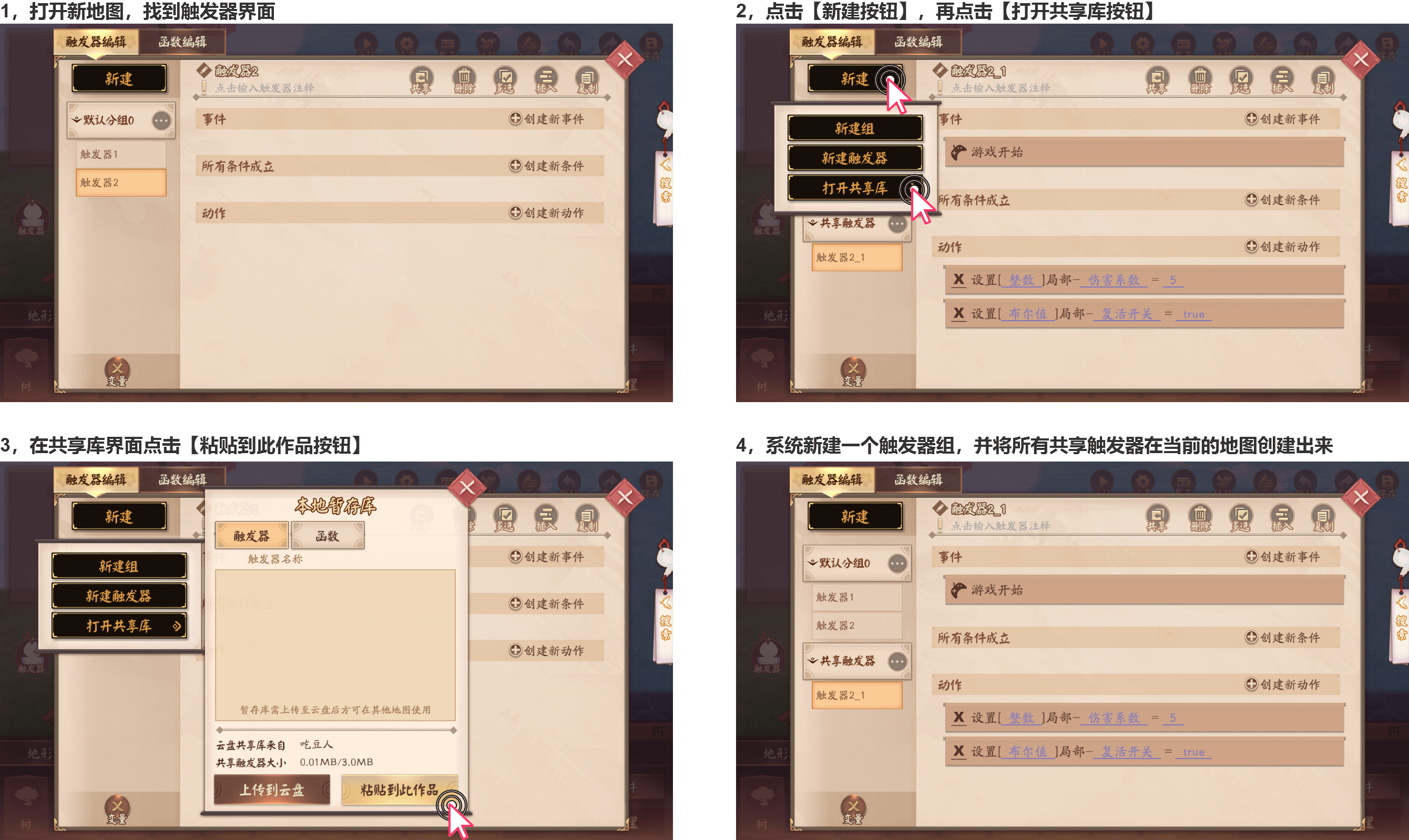
下面展示将触发器添加到共享库的流程

本地暂存库界面显示的是已经添加共享,等待用户上传的触发器(或函数),并不是当前云盘上已经存储的共享触发器
本地暂存库只能保存同一张地图内的触发器,不能跨地图保存,如果未将暂存库内的触发器上传到云盘,就退出当前地图,再次打开地图时,暂存库内的内容将会清空。
本地暂存库内的触发器内容相当于复制了一份出来,所以暂存库内的内容不会影响原来的触发器
一次可以添加多个触发器到共享库中,但是同一个触发器如果已经添加到了暂存库中,则再次点击【共享按钮】,也不会有任何反应
在将共享库的内容上传到云盘时,云盘内已有的共享触发器会被清空,并置入新添加的触发器
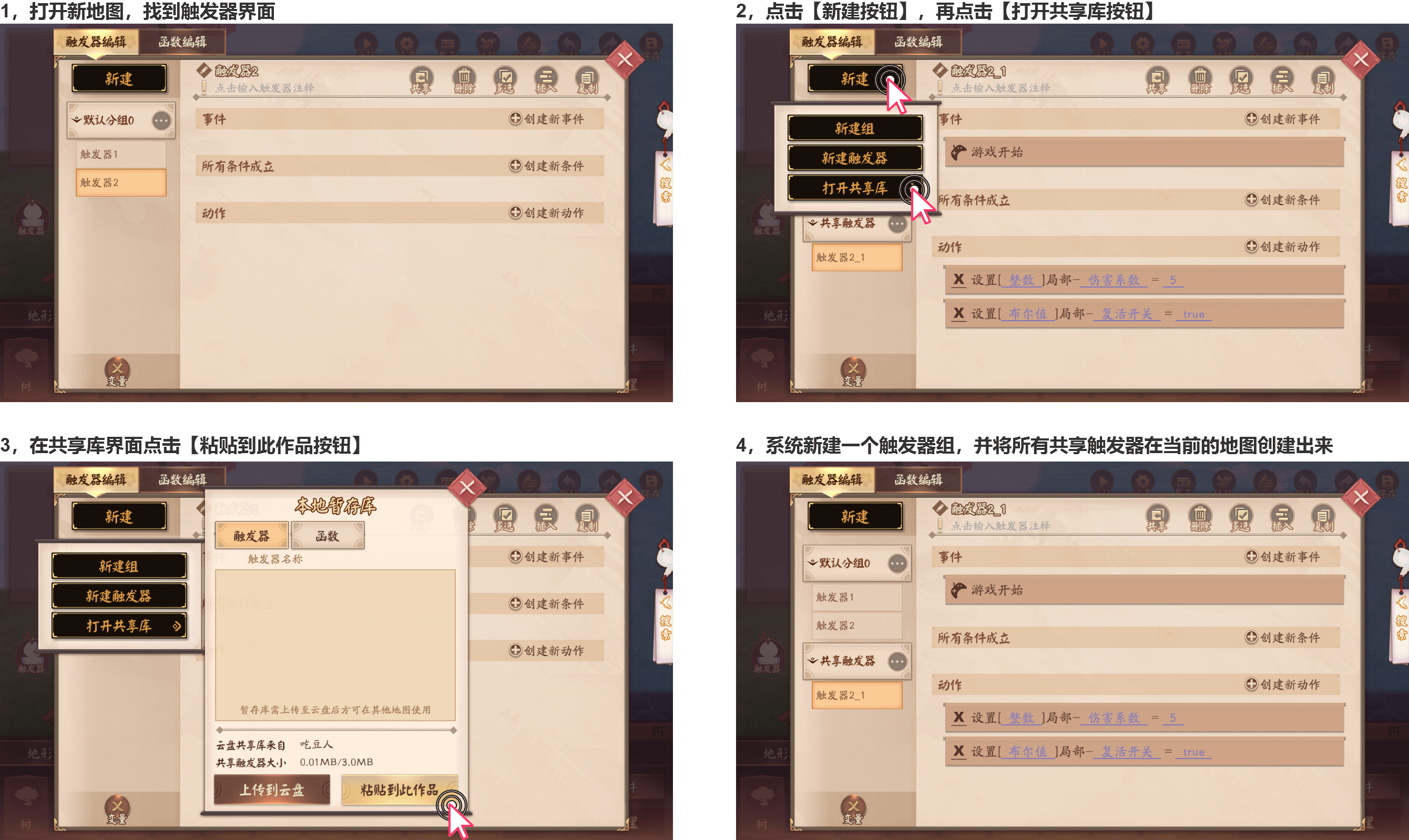
在完成了将触发器上传到云盘的操作之后,就可以在其他地图中将其下载下来,操作见下图

粘贴到新地图的共享触发器实际上是从网络复制了一份拷贝下来,所以修改复制下来的触发器不会影响已经上传的触发器以及源触发器。
五、共享函数
自定义动作与自定义函数同样可以添加到共享库中,操作方法也类似于共享触发器,此处不再重复
自定义动作与自定义函数在被添加到共享库时,不仅其内部的触发器动作,连形参也会被添加到共享库,保证功能的完整性
在将共享库的内容粘贴到本地时,有可能会发生触发器内本来已经配好的参数丢失,无法正常运行的情况,这个参数的丢失,有可能源于以下情况:
1,触发器动作配置参数时,使用了全局变量
2,触发器动作配置参数时,使用了场景实例,如场景中的单位、物品、区域、装饰物
3,触发器、自定义动作、自定义函数,互相引用了对方,但是共享库中只添加了引用方,没有添加被引用方
对于第1点和第2点是地图的机制决定的,全局变量和场景实例都只能在具体地图中生效,不能跨地图使用,所以复制到另一张地图时会出现参数信息丢失的情况,在使用共享功能的时候需要尽量避免
第3点被称为触发器的引用关系,需要保证上传了所有相关内容,才能确保引用关系的完整
在上面讲解自定义函数时提到,自定义函数里面可以使用写好的自定义动作,而自定义动作需要真正起作用,则需要在触发器中调用。所以一般在实现一个复杂功能的时候,都会涉及三方的互相调用
想要避免复制下来的共享触发器丢失参数的情况,在添加到共享库的时候,就要将所有引用到的自定义动作和自定义函数都添加进本地暂存库,然后再一起上传到云盘,这样系统就会将引用关系保存下来